JavaScript Break and Continue Statements

In JavaScript, we often work with JavaScript loops (for loop/ while loop/ do-while loops). While programming, sometimes it is required to break the loop when a specified condition is met. Also, sometimes you may want to skip the loop iterations in the program. JavaScript offers two statements for this purpose, i.e., Break and Continue Statement. In event-driven programming, similar control flows are essential for handling asynchronous events effectively.
In JavaScript, we have control over switch statements and loops. We can either exit any loop immediately or start iteration of any loop with the help of Break and Continue statements, respectively. That's why these statements are also called Loop Control Statements.
Codeleaks is one of the best platforms that offer important JavaScript tutorials in one place.
This article will teach you how to use JavaScript Break and Continue Statements to control the loops and program execution. There will be examples for better understanding.
Break Statement
We use the JavaScript Break statement to exit the loop immediately. We can also exit the switch statement with the break statement. After exiting the loop, the remaining program after the loop is executed. It passes the control to the statement after loop with the help of the Break Statement. It was first introduced for Switch Case statements, but afterward, it is also used for loops. Switch Case statements works as flow control statements.
Example:
<!DOCTYPE html>
<html>
<head>
<title>
Break statement in JavaScript
</title>
</head>
<body>
<h2>
While Loop
</h2>
<script>
let x=1;
while(x<20)
{
++x;
if((x%10==0))
{
break;
}
else
{
document.write("Loop for " +x+ "is running")
document.write("<BR/>")
}
}
document.write("BREAK STATEMENT exits the Loop.");
</script>
</body>
</html>
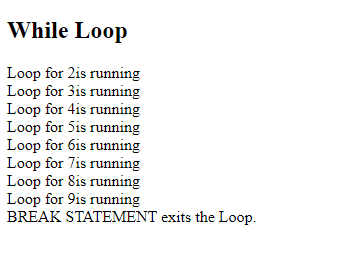
Output:

Explanation:
In the above code, we made one condition in the while loop to break the loop. If the value of variable x becomes divisible by 10, JavaScript Break Statement will stop the loop execution.
Continue Statement
We use JavaScript Continue Statement to skip a current iteration in the loop. It is a bit different from the Break Statement. Continue Statement executes the remaining iteration after a break in one iteration. Continue statement shifts the program's control to the iterations after the break if the loop conditions are fulfilled. The interpreter starts executing the subsequent iterations after testing the loop condition.
Example:
<!DOCTYPE html>
<html>
<head>
<title>
Continue statement in JavaScript
</title>
</head>
<body>
<h2>
While Loop
</h2>
<script>
let x=1;
while(x<20)
{
++x;
if((x%10==0))
{
continue;
}
else
{
document.write("Loop for " +x+ "is running")
document.write("<BR/>")
}
}
document.write("CONTINUE STATEMENT exits the Loop.");
</script>
</body>
</html>
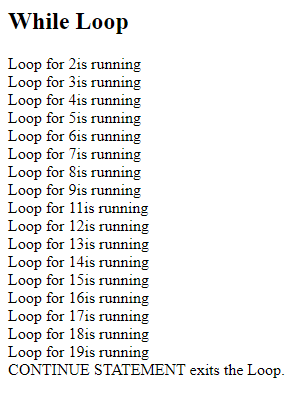
Output:

Explanation
Unlike Break Statement, the loop executions are more in the Continue Statement. The same condition we applied, but the results are different with Continue Statement. When variable x gets divisible by 10, then Continue Statement will skip the current iteration, and the loop will jump to the remaining loop execution in the program.
Conclusion:
We have learned the break and continue statements in this article. They are one of the important statements in JavaScript for controlling the program execution. In JavaScript loops, these statements serve significantly. I hope the JavaScript Break and Continue Statements are clear.

