10 jQuery Vimeo Plugins
In this post, find a compiled list of jQuery plugins to integrate Vimeo videos in your website. These plugins allow you to create Vimeo background as video, customize them, create Vimeo videos playlists, embed them easily in your website, create animated video thumbnails and more.
1. Vimeofy
1. Vimeofy
Vimeofy is a simple, lightweight jQuery plugin which uses a Vimeo video as the background of any container element.
2. Vimelar
Vimelar is a jQuery plugin that allows Vimeo videos to be used as full screen backgrounds on your websites.
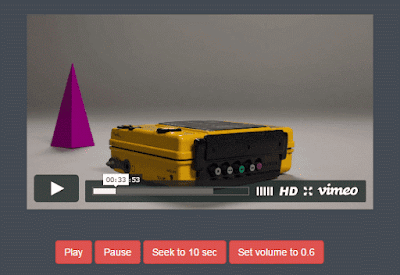
3. Vimeo API
Vimeo.API.js is a lightweight jQuery wrapper around the Vimeo video API which allows you to control Vimeo videos embedded in your webpage with custom jQuery methods and events.
4. Vimeo Cover
vimeo-cover.js is a lightweight jQuery plugin that helps embed a Vimeo video with custom cover image into your webpage. Only when the cover is clicked does it fetch the iframe Vimeo player.
Smart Vimeo Embed is a jQuery plugin that makes it easy to embed the Vimeo videos with thumbnails on your website, just by adding their id to the data-vimeo-id attribute.
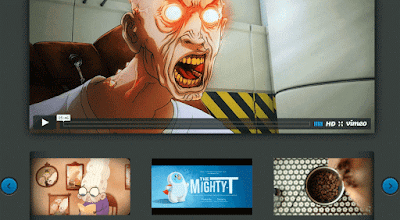
Compile videos from Vimeo into a chic gallery with jQuery. Unlike Youtube, Vimeo does not allow you to create custom playlists to display your videos. A plugin that creates a carousel with information coming from Vimeo when passing a list of video URLs, and videos can be seen prominently on the page.
7. PreVideoLoad
PreVideoLoad is a super tiny jQuery plugin that gets and displays thumbnail previews of the Vimeo videos on the web page. When you click on the play button, the preview image will be replaced by the auto playing iframe Vimeo video.
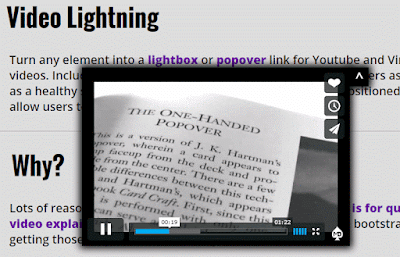
Video Lightning is a highly customizable jQuery lightbox plugin that allows you to play Vimeo videos in a stylish lightbox interface.
9. jQuery Video
This video plugin for jQuery allows you to control HTML5, Youtube and Vimeo videos with the same functions and the same syntax.
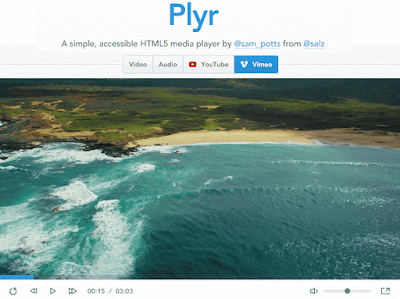
10. Plyr
A simple, accessible and customizable HTML5, YouTube and Vimeo media player.