12 jQuery Lazy Load Plugins
Lazy loading is a technique to delay loading of images/videos on the webpage without interrupting loading of complete page. It is a useful and necessary feature as it improves page load time and gives better user experience. In this post, find a complied list of 12 jQuery plugins for lazy loading of images and videos, all of which are lightweight and easy to use.
jQuery Smartify loads images, calls Ajax, plays with CSS classes in on demand, while element is/or becoming visible in device Viewport.
2. JAIL
jQuery Asynchronous Image Loader (JAIL) is a jQuery plugin that lazy loads images making your page load faster.
3. Recliner
Recliner is a super lightweight (1KB), jQuery plugin for lazy loading images, iframes and other dynamic (AJAX) content.
4. lazyLoader
Just another jQuery / Zepto based image lazy loader for your responsive website that lets you load images progressively as they enter the screen or viewport to save bandwidth and server requests.
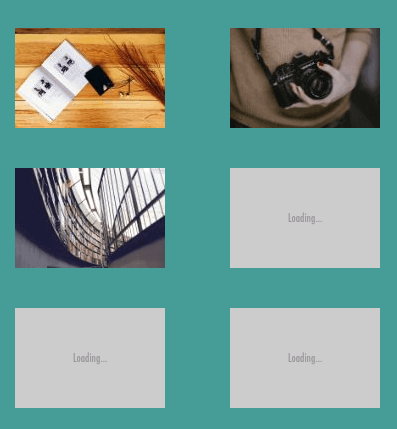
5. loadScroll
loadScroll is a simple jQuery plugin for dynamically loading images while scrolling. It is intended for image-heavy websites to save bandwidth and decrease initial load time.
6. TADA
Tada is a lightweight, no dependency library for lazy image load. jQuery plugin is also provided. Duplicate element check, throttled scroll handler, percent threshold supported.
7. imgLazy
imgLazy is a super tiny and performance-focused jQuery plugin which handles lazy loading of images within your document with a fade-in effect as they come into view.
8. Lazy Load XT
Lazy Load XT is a mobile-oriented, fast and extensible jQuery plugin for lazy loading of images, videos and other media.
9. Lazy.js
Lazy is a fast, feature-rich and lightweight delayed content loading plugin for jQuery. It's designed to speed up page loading times and decrease traffic to your users by only loading the content in view. You can use Lazy in all vertical and horizontal scroll ways.
10. lazyScript
lazyScript is a simple jQuery plugin to execute any JavaScript code in lazy mode. You only have to provide a callback to execute for each element appearing in the viewport.
11. LazyContent
LazyContent is a light weight jQuery plugin used to smartly lazy load images and other HTML elements when they're scrolled into the viewport.
12. bgLazyLoad.js
bgLazyLoad.js is a simple jQuery plugin to Lazy Load background images. It delays loading of images until container is scrolled more than 33% in viewport.