12 jQuery Parallax Plugins
As per Wikipedia, "Parallax is a displacement or difference in the apparent position of an object viewed along two different lines of sight, and is measured by the angle or semi-angle of inclination between those two lines." Via jQuery plugins, parallax effect can be integrated with any website. So in this post, find a compiled list of jQuery parallax plugins which you can integrate with images, background images or any DOM element.
jInvertScroll is a lightweight plugin for jQuery that allows you to move in horizontal with a parallax effect while scrolling down. It's easy to setup and requires nearly no configuration.
2. Parallax.js
Parallax Engine that reacts to the orientation of a smart device. Where no gyroscope or motion detection hardware is available, the position of the cursor is used instead.
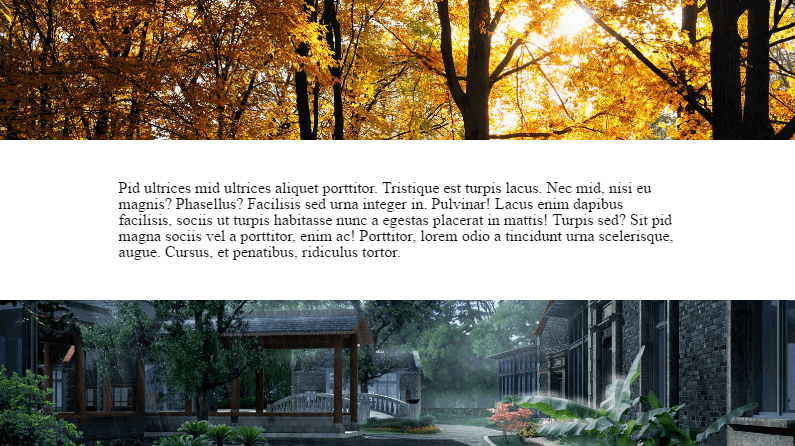
Parallax ImageScroll is a simple and easy jQuery plugin for creating image parallax effects when scrolling the page. The plugin is really simple to use with some options to tweak. It makes use of CSS3 transform for animation where supported and falls back to top and left positioning for ancient browsers.
4. ScrollMagic
ScrollMagic is a jQuery plugin which essentially lets you use the scrollbar like a progress bar. It can animate based on scroll position, pin an element starting at a specific scroll position, toggle CSS classes of elements on and off based on scroll position and effortlessly add parallax effects to your website.
5. StarScroll
Starscroll is a jQuery plugin that adds a full screen starfield, generated in canvas, controlled by CSS to any div. The parallax responds when user scrolls (no matter how big your content), or when it is set to animate.
6. Enllax.js
Enllax.js is ultra-lightweight (~1kb) and super easy to use plugin for applying parallax scrolling effect to any scrolling element. You can set parallax scrolling effects to both foreground and background elements, and also in both directions (vertically or horizontally).
7. Parallaxie
Parallaxie is a jQuery plugin to create parallax effects on your websites or templates. It is very lightweight to download and be rendered by your browser.
8. Stellar
Stellar.js is a jQuery plugin that provides parallax scrolling effects to any scrolling element.
9. Parallaxer
Parallaxer is a lightweight jQuery plugin which utilizes CSS3 3D transforms to create a smooth parallax effect on your images when scrolling down or up.
10. Scrolly
Scrolly is a super simple and easy to use parallax plugin for jQuery.
11. Parallaxbg.js
Paralaxbg.js is a minimalist jQuery script for creating background parallax effect that make your background images move slower than foreground content as you scroll down the webpage.
12. Parally
Parally is a simple, flexible jQuery parallax scrolling plugin which can be applied to background images or any other DOM elements.