10 Best jQuery Plugins to add Dynamic Effects
Prideify.js is inspired by facebook.com/celebratepride – a super-lightweight library (~100 lines of code) to prideify any image using the element.
2. PixelFlow.js
PixelFlow is a jQuery
plugin which can pixelate your image using canvas. It supports various option
for pixelation like gradient, wave and many more.
plugin which can pixelate your image using canvas. It supports various option
for pixelation like gradient, wave and many more.
3. jQuery Bloodforge Smoke Effect
jQuery Bloodforge Smoke
Effect plugin lets you to add a smoke effect background to any HTML element on
the page.
4. Raindrops.js
Raindrops.js is a jQuery
plugin to create raindrop effect on water. There are lots of option/settings to
customize this plugin.
A small jQuery plugin for
animating YouTube thumbnails.
animating YouTube thumbnails.
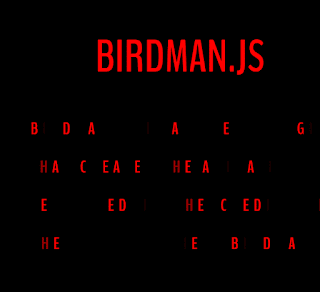
6. Overlapping Letters.js
Overlapping Letters is a
jQuery plugin that automatically adds span tags to letters by using javascript.
jQuery plugin that automatically adds span tags to letters by using javascript.
A jQuery plugin to animate text as in
the credits of the 2014 movie “Birdman”.
the credits of the 2014 movie “Birdman”.
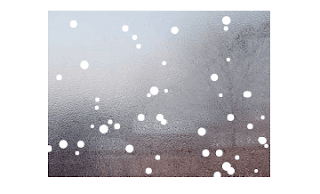
8. WebSnowjq.js
WebSnowjq.Js is a jQuery
plugin made using HTML5 and javascript to create a virtual snow fall on a web
page. WebSnowjq.Js is compatible with all browsers supporting HTML5. No effort
is required to integrate WebSnowjq.js in a website.
plugin made using HTML5 and javascript to create a virtual snow fall on a web
page. WebSnowjq.Js is compatible with all browsers supporting HTML5. No effort
is required to integrate WebSnowjq.js in a website.
9. Particles.js
Particles.js is a lightweight javascript
library for creating particles.
library for creating particles.
10.
jQuery Rippel
jQuery Rippel
jQuery Ripples is a plugin
to add a layer of water to your HTML elements which will ripple by cursor
interaction with WebGL.
to add a layer of water to your HTML elements which will ripple by cursor
interaction with WebGL.