Latest jQuery Plugins to Use in WordPress
jQuery are meant for reducing the time of web designing and giving more output. They are simple, concise and fast Java scripts to handle all work on website development. You can add various features and attributes on the page using various small jQuery.
There is a whole huge group of developers which keep coming up with various codes to create incredible and powerful things on the web. You may get lost in the sea of tutorials and plugins available online. Sometimes you may want to add so many features at a time in one page only because they are tempting. You can find the plugins under various categories, like animation, menus, borders, titles and list go on.
First, you need to plan your webpage and then start choosing options to enhance its look and usability. There are various WordPress themes and templates to give you an initial go into designing the page. The best feature of jQuery is its makes the code less demanding which helps in future when we need to do editing in the code or improvement in application. Here are top 12 jQuery plugins that you can you with WordPress themes:
1. Magic Dust
It is an HTML solution for particle based effects. It is available at charge of $6. The plugin is easy to use, responsive and high performance.
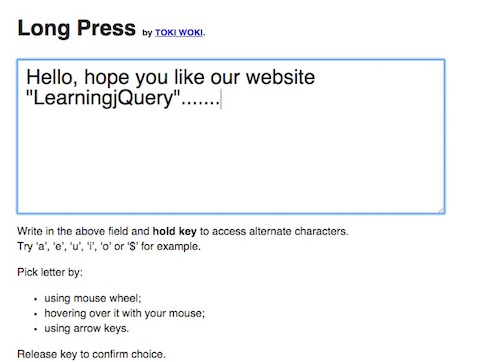
2. Long Press
This is an amazing jQuery plugin to write the accented letters. So in case you are looking to write a website in French or German this Query is definitely required to ease your work.
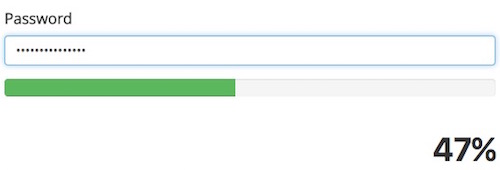
3. Complexify
This jQuery plugin helps to assess how the complexity of passwords. It does this by giving hints to users in the form of strength bar or enforcing, sometimes, minimum complexity for any future security. So you can force users to create passwords with lowercase letters, numbers or special characters. This is just a client-side solution and thus you need to check the complexity on server-side also.
4. Chosen
It is a jQuery plugin that makes long, unwieldy select boxes much more user-friendly. It converts a select input into the searchable dropdown list. It is easy to write with CSS and you can fix your code with it through a number of callbacks.
5. Parsley
It allows you to validate form fields without writing a single line of Java. You just need to place data attributes in the input field and this jQuery plugin will handle rest by itself. It strongly focuses on #UI and #UX. It is strongly tested and claims to be bug free. And the best part it is free of cost.
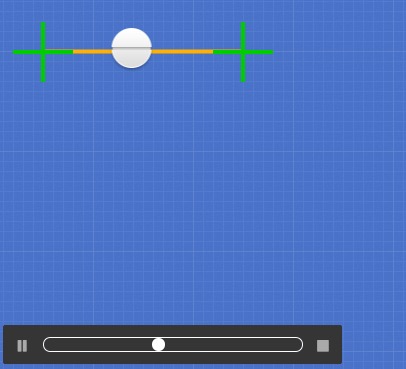
6. Stylie
It is tool for creating animations on webpage. You can create animation, edit it and finally style it to display on the webpage.
7. Cool Kitten
It is used for creating parallax scrolling and changing grid size according to input.
8. Sticky
It gives the ability for any element on the page to stay visible always. Thus, even when scrolling the page up or down you can display any text which would always be noticeable to the reader.
9. Super Scrollorama
It is a plugin for cool scroll animations. It lets you show animation when a particular element comes into view. It has loads of motions available like swipe, slide, pin etc.
10. Bacon
With this jQuery plugin you can make a bezier curve or a line in the center of page and the text will appear on its sides. Thus, you have lots of typographic control and you can make a bacon strip available in the lines.
11. Gridster
It allows creating grids which can be draggable from multiple columns. Thus its kind of drag and drop grids in various elements.
12. nanoScroller
It uses HTML markup and utilizes native scrolling. It is responsive for all screen sizes.
So, here are all the latest jQuery plugins that you can use with to increase the functionality of WordPress themes. However, these jQuery plugins are just awesome and could be used with other websites too.