10 jQuery image crop plugins for your next project
You may also like:
- 5+ Superb jQuery Image Gallery Plugins
- Top 10+ Newest jQuery Popup window plugins
- 6+ Lightweight jQuery Slider Plugins
jQuery FocusPoint
FocusPoint is a jQuery plugin for responsive cropping. It dynamically crops images to fill available space. It makes sure your image looks great in any container, by ensuring the ‘spare’ parts of your image (negative space) are cropped out before the important parts.
picture cut
picture cut is a jquery plugin that handles images in a very friendly and simple way, with a beautiful interface based on bootstrap or jquery ui, has great features like ajax upload, drag image from explorer, image crop and others.
cropimg
Another cropping jQuery plugin.
CropBox
Cropbox is a lightweight and simple jQuery plugin to crop your avatar.
Cropit
A jQuery plugin for image cropping and zooming. It loads images locally via FileReader, and does cropping using canvas.
jCrop
Jcrop is the quick and easy way to add image cropping functionality to your web application. It combines the ease-of-use of a typical jQuery plugin with a powerful cross-platform DHTML cropping engine that is faithful to familiar desktop graphics applications.
croppic
croppic is an image cropping jquery plugin that will satisfy your needs and much more.
Image Cropper
A simple jQuery image cropping plugin.
Fakecrop
jQuery-Fakecrop Plugin takes a collection of images and automatically scale them to fit a custom-defined bounding box. This creates a “fake” cropping effect on those images; which produces convincing thumbnails.
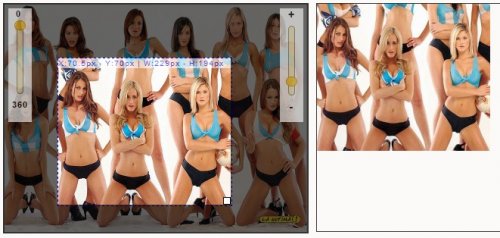
CropZoom
CropZoom is a jQuery plugin to crop, zoom and rotate images.
.jpg)
.jpg)