10 jQuery Plugins to Create a Ripple Effect
Ripple effects became very popular with Android Material design due to simplicity of animation and its eye catching presence. So in this post, find a compiled list of 10 jQuery plugins to create ripple effects. These plugins are very lightweight and easy to use.
1. Ripples
Ripples is a fancy jQuery plugin that creates a water ripple animation following the mouse cursor on an HTML element based on WebGL.
2. Rippleria
Rippleria is a super lightweight yet customizable jQuery plugin for implementing Material Design inspired ripple click / tap effects using CSS3 animations. Works with any DOM elements like buttons, images, divs, etc.
3. clickBubble
clickBubble is a jQuery plugin which uses CSS3 border-radius to create animated ripple/bubble/circle effects that respond to user interactions.
4. jRipple
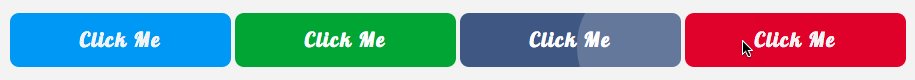
jRipple is an extremely lightweight jQuery plugin that uses CSS3 animations to create Material Design inspired water ripple effects with variable colors and animation speed on mouse click.
legitRipple.js is a jQuery plugin used to create adaptive, smooth, draggable and highly customizable ripple click effect using CSS3 transitions.
6. ePulse
ePulse is an easy to use jQuery plugin which helps you implement a Material Design inspired ripple effect on a given element with AMD and Commonjs support.
A small jQuery plugin that helps you to create a Android L or Material Design styled action button with a configurable ripple click effect based on CSS3 transitions.
This javascript jQuery plugin to simulate water ripples on the surface of an image. There are quite a few code snippets on the internet to simulate water ripples in javascript-canvas.
MaterialRipple lets you use that ultra-cool active effect on every element you want with modern CSS3 Animations and super smooth animations. You can edit your ripple per CSS, add custom ripples for custom elements and much more!
10. MAWButton.js
MAWButton.js is a ripple button inspired by Google material design.