10 jQuery Plugins to Create a Hamburger Icon
A hamburger menu has become the way to display a navigation menu on mobile devices. It has the look & feel of an options menu that can be seen recently in all kind of modern native smartphone apps. Via jQuery plugins and CSS capabilities, you can integrate them with any website. So in this post, find a compiled list of 10 jQuery plugins to create hamburger icons. These plugins are very lightweight and easy to configure.
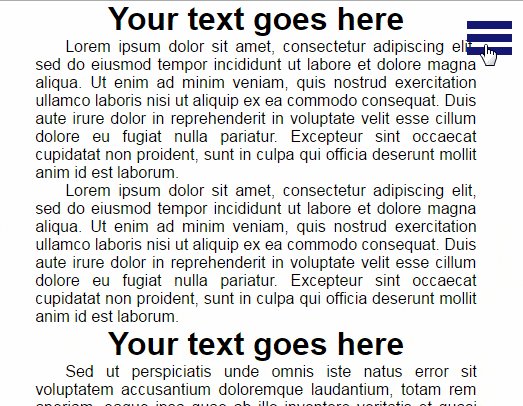
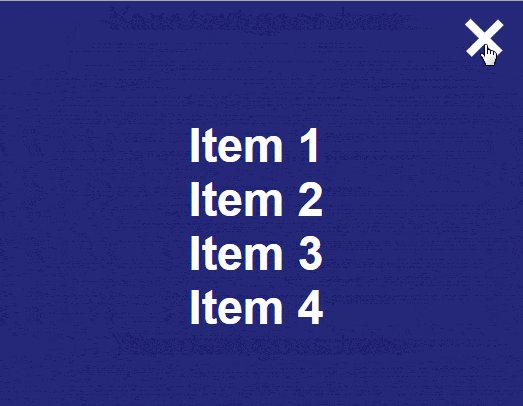
jQuery Hamburger Icon Menu combines the two popular trends of a full screen menu and using a “hamburger” style icon to toggle it to create a lightweight, elegant mobile friendly site menu.
2. fatNav
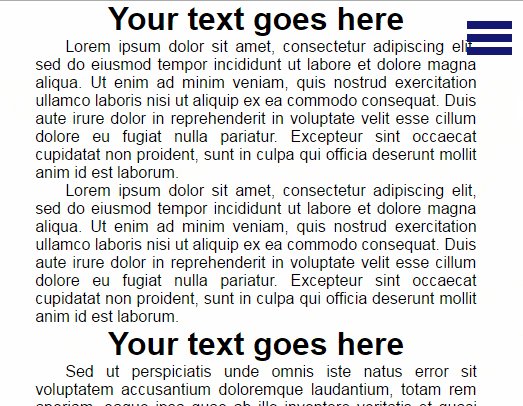
jQuery fatNav is a chubby full screen menu with nice hamburger toggle.
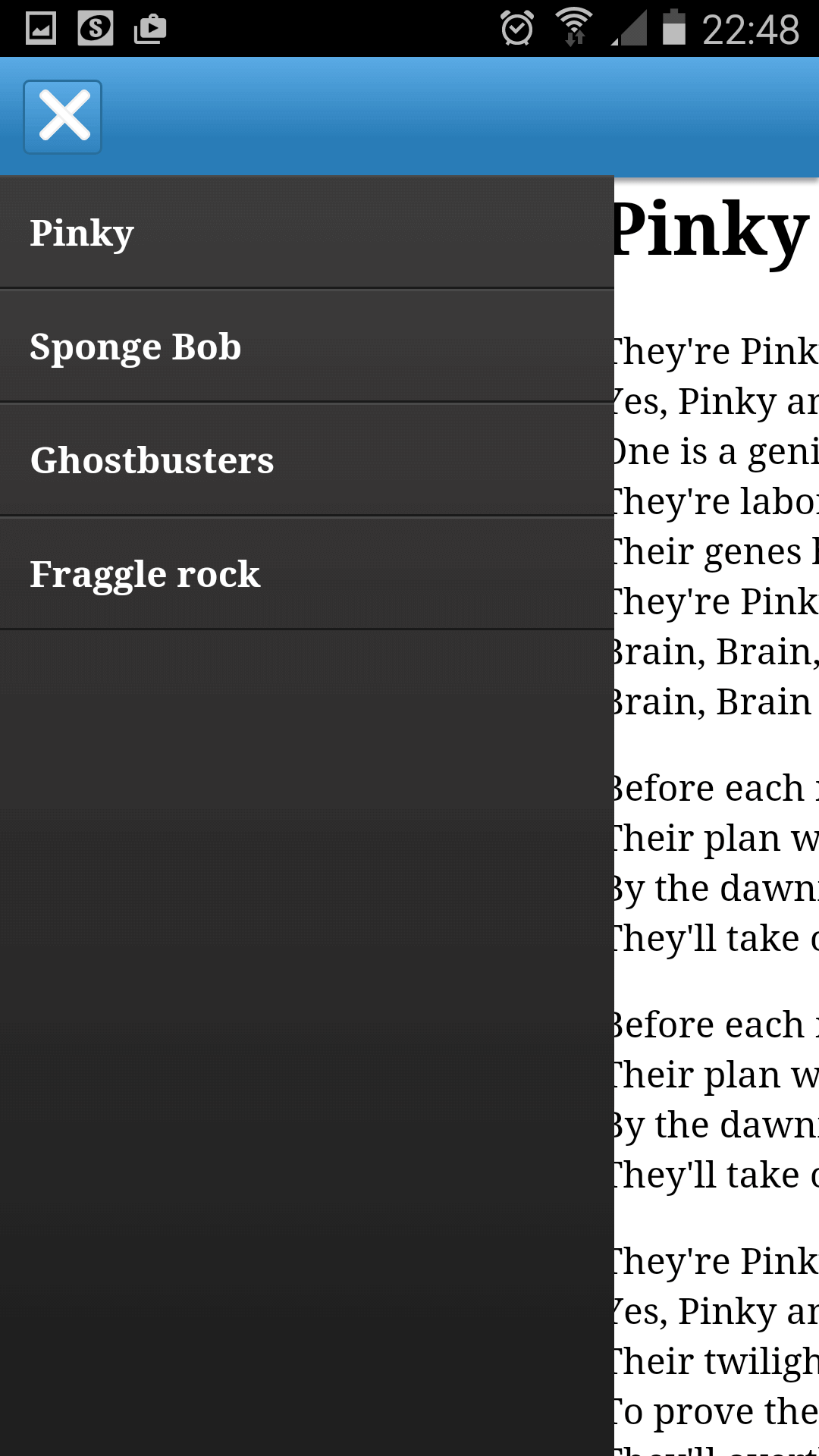
A jQuery based sticky hamburger menu where your users can click on the hamburger toggle button to reveal the site navigation with an expanding effect.
HamburgerMenu is a jQuery plugin that helps you to create a mobile-friendly push navigation menu with a sticky hamburger toggle.
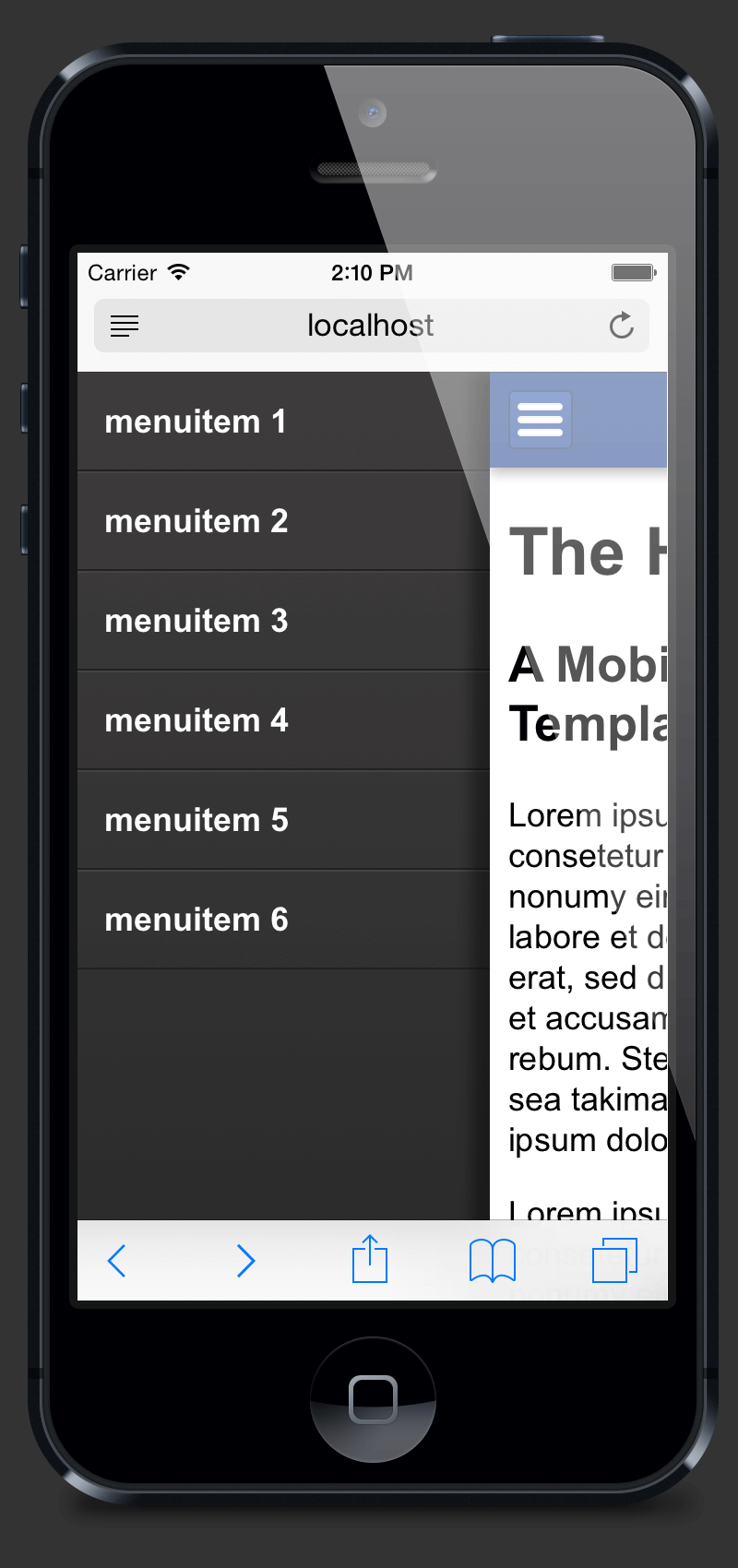
A jQuery based plugin helps you to create sidebar push menu with a hamburger toggle for your mobile website / web application.
A full screen navigation with an animated hamburger toggle that displays a center aligned menu with a full screen overlay.
7. Hmbrgr
Hmbrgr is a jQuery plugin used to create animated hamburger navigation button.
It’s built using jQuery, CSS/CSS3 and SVG. It creates an animated hamburger menu that expands to a full-width top navigation with transition effects.
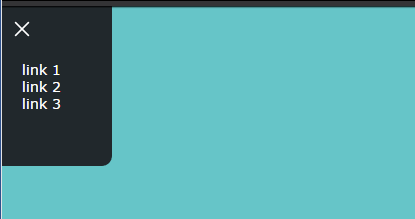
9. Shy Menu
Shy Menu is a jQuery script to create a hamburger toggle icon that expands into a side menu panel.
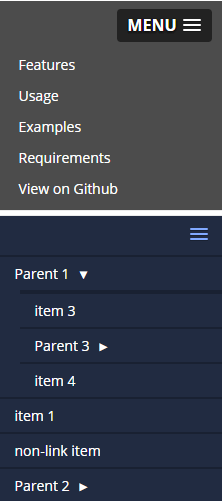
10. SlickNav
Slicknav is jQuery plugin which is flexible, supports multi-level menu and accessible via Keyboard.