10 jQuery Plugins to Create Flip Effects
1. flipLightBox
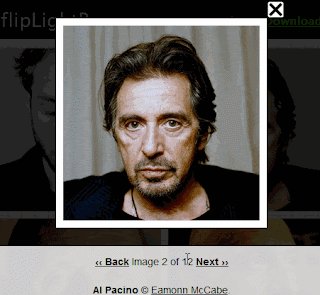
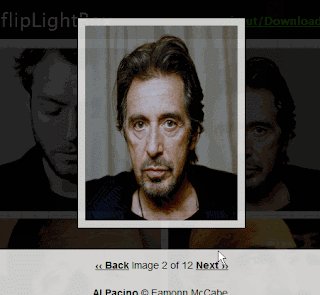
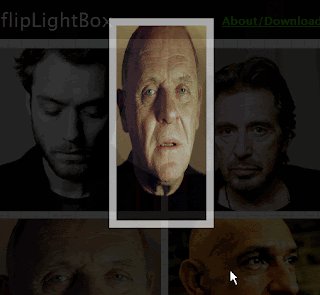
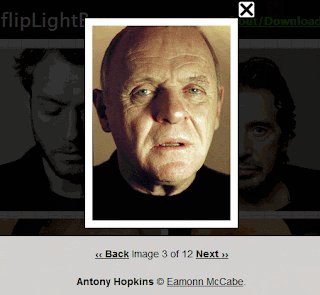
flipLightBox is a free Responsive Lightbox jQuery Plugin that is extremely easy to implement and doesn’t require any additional stylesheets, scripts or libraries. Its main feature is an optional flip effect as each lightbox image opens and closes.
4. Flip
Flip is jQuery/jQuery mobile plugin to give Flipboard app like effect. Flip effect uses css 3d transform. Flip effect currently works on WebKit browsers (e.g. Chrome, Safari, including iOS mobile safari) or Firefox 11. It still works with other browsers but the “slide” effect will be selected forecely.
5. flipCountDown
flipCountDown is a jQuery clock / timer / countdown plugin in retro flip-count down style.
6. Flip Quote
jQuery Flip Quote creates a pull-quote from a text quote found in the document and flips to reveal the quote once it’s scrolled into view. It also has a click feature that scrolls into and highlights the quote origin on the document.
7. Wodry
Cover3D is a super tiny (~2kb unminified) jQuery plugin used to create 3D cover flip animations using CSS3 rotate and translate transforms.
10. jQuery Flipper