15 New JavaScript Libraries for Developers
A JavaScript library is a library of pre-written JavaScript which allows for easier development of JavaScript-based applications, especially for AJAX and other web-centric technologies. The primary use of JavaScript is to write functions that are embedded in or included from HTML pages and interact with the Document Object Model (DOM) of the page.
For this roundup I have built list of 15 New JavaScript Libraries released recently, the following JavaScript Libraries are useful and serve almost every purpose for developers. Let's take a look at the list.
1. Stretchy

Stretchy is a javascript library to make form elements autosizing, the way it should be.
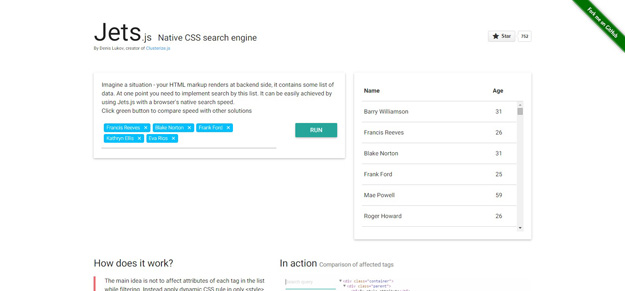
2. Jet.js

Jets.js is a javascript library to create native css search engine. The main idea is not to affect attributes of each tag in the list while filtering. Instead apply dynamic CSS rule in only style tag and browser will decide which item of list to show or hide. Since it's just CSS - Jets.js may be applied to any tag, whether it's a table or UL, OL, DIV.
3. NippleJS

nippleJS is a javascript library to create virtual joystick for touch capable interfaces.
4. UpUp

UpUp is a tiny javascript library that makes sure your users can always access your site’s content, even when they’re on a plane, in an elevator, or 20,000 leagues under the sea. Mobile-First has become the de-facto standard for building modern sites. But in a world where everyone is mobile, an always-on connection isn’t something we can rely on.
5. LoadJS

LoadJS is a tiny async loading library for modern browsers. It has a simple yet powerful dependency management system that lets you fetch files in parallel and execute code after the dependencies have been met.
6. Wallop

Wallop is a minimal (4kb) library for showing and hiding things. It adds helper HTML classes in the correct HTML elements and previous and next buttons, to let you move forward or backward.
7. Highlighter.js

Highlighter.js is a tiny javascript library, to allow you to easily navigate, select and highlight the DOM elements.
8. Pleasewait.js

A simple library to show your users a beautiful splash page while your application loads.
9. HTMl5tooltips.js

html5tooltips.js is a light and clean tooltips written in pure javascript with CSS3 animation and no framework dependency.
10. Spectacle

Spectacle is a React-powered presentation library. With Spectacle you can write slides with JSX. It supports a presenter view, so you can see the next side and the current time. If you’re currently addicted to React then this will probably be preferable to messing around in Keynote/PowerPoint/etc.
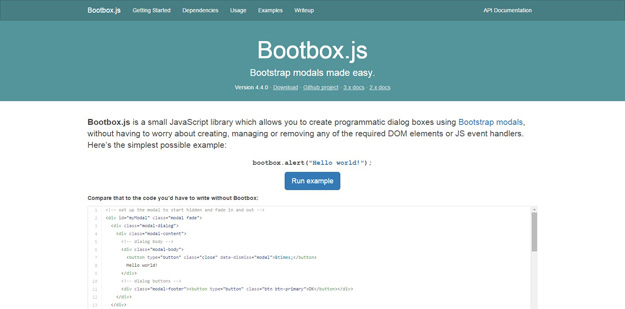
11. Bootbox.js

Bootbox.js is a small JavaScript library which allows you to create programmatic dialog boxes using Bootstrap modals, without having to worry about creating, managing or removing any of the required DOM elements or JS event handlers.
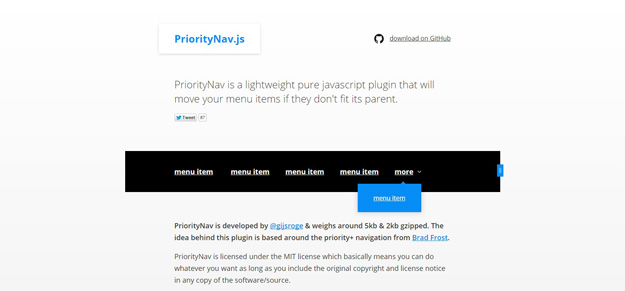
12. PriortyNav.js

PriorityNav is a lightweight pure javascript plugin that will move your menu items if they don’t fit its parent. PriorityNav is developed by @gijsroge & weighs around 5kb & 2kb gzipped. The idea behind this plugin is based around the priority+ navigation from Brad Frost.
13. Swagger.js

Swagger is a simple yet powerful representation of your RESTful API. With the largest ecosystem of API tooling on the planet, thousands of developers are supporting Swagger in almost every modern programming language and deployment environment
14. Closure Library

The Closure Library is a broad, well-tested, modular, and cross-browser JavaScript library. You can pull just what you need from a large set of reusable UI widgets and controls, and from lower-level utilities for DOM manipulation, server communication, animation, data structures, unit testing, rich-text editing, and more.
15. Substituteteacher.js

substituteteacher.js is a JavaScript library that lets you substitute sentences for each other, swapping only the words necessary.

