jQuery plugins that create blur effects
The internet has loads of jQuery plugins that help developers that blurry effect that is so in style these days. However, it may be tough to choose which plugin is best suited a website. Here are some of the best jQuery plugins available online which are lightweight and super easy to use.
1. Foggy
When a developer needs a jQuery plugin for creating blur effects while using “-webkit-filter: blur†CSS attribute, Foggy is the best available. It is supported by all major browsers that are available on the internet and can be used manually to create the blurring effect.
2. BlurBox
Lightboxes are elements which blurs the background so that the visitor can focus on the main object of the website. BlurBox is one of those lightboxes which does this and more. BlurBox darkens the background, and lightens up the required region only.
3. blur.js
Blur.js is a fun jQuery plugin which simply blurs out the background and highlights the important parts of the website. It also helps in the blurringof elements over elements by using simple codes.
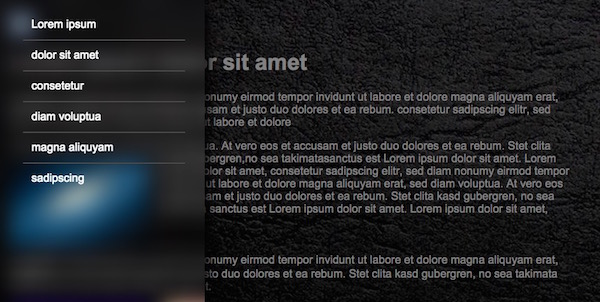
4. Blurry Menu
Blurry Menu is a content sensitive jQuery plugin for creating blur effects. It blurs out specific programmed contents like images, background images and texts and is added dynamically. Pre-existing scripts like Canvas and Superfast Blur are used to get the desired results.
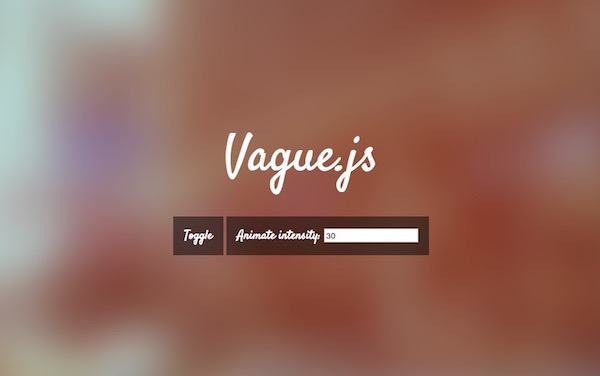
5. Vague.js
Although experimental, Vague.js is a pretty awesome jQuery plugin for creating blurry effects. It usually uses CSS filters for blurring out all possible kinds of HTML documents. However if it detects the unavailability of CSS, it uses either Microsoft CSS or SVG filters to attain desirable results.
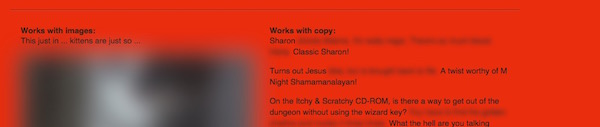
6. Spoiler Alert
Spoiler Alert which is compatible with browsers like Firefox, Chrome and Safari, provides users with simple codes to partially or completely blur out things which can be brought to focus by hovering the mouse over it and clicking. This helps in creating a mysterious outlook for websites.
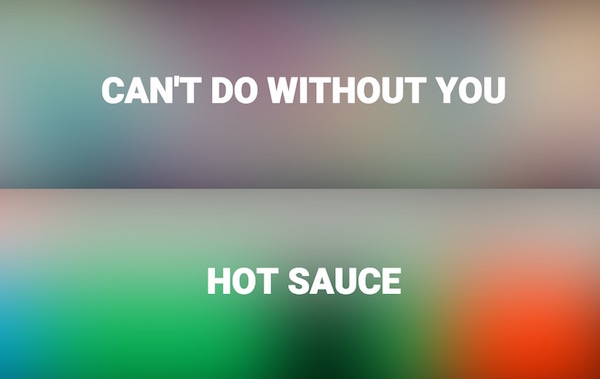
7. Blurr
Blurr is one of the easiest jQuery plugins which can be installed and it works perfectly with all browsers. It blurs out the background images of a website from any kind of image (size is not a factor).
8. Oblurlay
Released under an MIT license, Oblurlay creates blurring effects just like those of the iOS. It utilises SVG, CSS and jQuery to create the required blur, depending up on the system  a developer is using. It works pretty smoothly with Chrome and Safari. The jQuery plugin is pretty easy to download and install too.