Best jQuery Image Zoom Plugins
jQuery image zoom plugins allow you to add zoom effects to your various images and content on your websites, this feature is quite helpful for e-commerce site where you have to sell your products online, with a jQuery image zoom plugin you can keep the image smaller and allow visitors to zoom in as needed.
For this roundup we have compiled a list of 20 Best jQuery Image Zoom Plugins that will help you to present your website content in an elegant way for your portfolio, art, business and design sites. Image zoom plugins also work well as simple hover effects where the hovered image wither zoom in or out for usability purpose.
1. jQuery Snipe

Snipe is a jQuery plugin that lets you add a sniper-lens-style zoom on images. Snipe makes zoom effect over images that follow the mouse.
2. Enhance.js

A port of Zoom.js plugin that is simple jQuery plugin for image zooming – now with support for object-fit/object-position, powered by Velocity.js animations, complete with some pre-defined image cropping classes.
3. ElevateZoom

elevateZoom is a highly-customizable jQuery plugin for creating image-zoom interfaces with ease. It can work with a single high-quality image or two images (a thumb and a high-quality version).
4. Mlens

mlens, a tiny jQuery plugin (~1kb minified and gzipped), simplifies creating this magnifying glass functionality so much. It comes with few parameters like the shape of the lens (circle or square), lens size and the options for customizing the border.
5. Pinch Zoomer

Pinch Zoomer is an easy to setup jQuery plugin for mobile and desktop that adds pinch to zoom / mouse scroll zoom function to your images. It is cross-browser and can be used for IOS, Android, laptops, desktops or even an old browser such as IE7 should be no problem with this plugin.
6. Cloud Zoom

Cloud Zoom is a popular fly-out jQuery image zoom plugin used on many high profile retail sites. Continuous improvement, regular updates and technical support make it a favoured choice for busy developers who need a mature and reliable jQuery image zoom solution for their clients.
7. Zoom.js

Zoom.js is jQuery plugin for image zoom. It’s the best way to zoom an image. It transition/zooms in really cleanly.
8. Zoomy

Zoomy is a quick and easy to integrate plugin that will zoom into any picture. Zoomy is a flexible zoom plugin and can be used with either, two copies of the same image, or one image linked to its self. Most CMS systems save or create multiple sizes of an image so it can be easily set up.
9. jQuery Zoom

jQuery Zoom is a small jQuery plugin for zooming images on mouseover or mousedown. It has been tested in: Chrome, Firefox, Safari, Internet Explorer 6, 7, 8, 9, Opera 11. It is released under the MIT License.
10. ImageZoom

ImageZoom is a jQuery plugin for image zoom effect. It has thrid mode of image zoom effect : inner mode,standard mode and follow mode. It is easy to use, you can just use single image or set a large image. When you set a large image you view see it‘s 4~10 faster than other to show zoom view (witch use image load event to get the large image width/height).
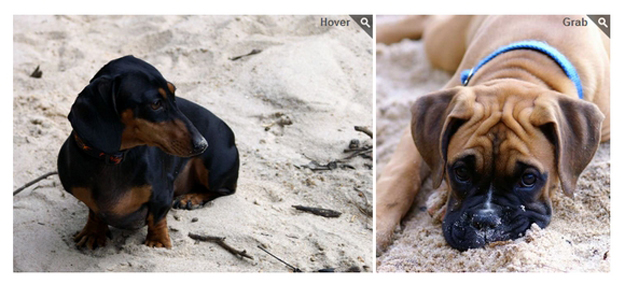
11. Easy Image Zoom

Easy Image Zoom is a jQuery plugin that allows users to see large details of the product while moving cursor over medium sized image. The script is very lightweight and it is is customizable with several options and simple CSS definitions.
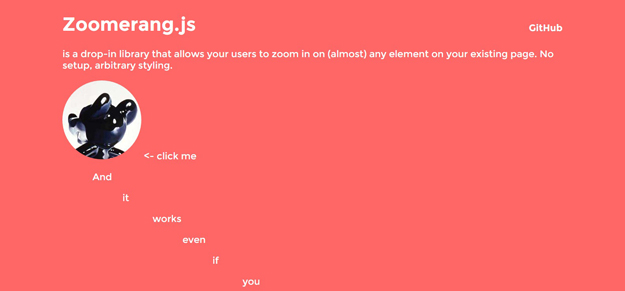
12. Zoomerang.js

Zoomerang.js is a drop-in library that allows your users tozoom in on (almost) any element on your existing page. It works even if you resize or scroll your page.
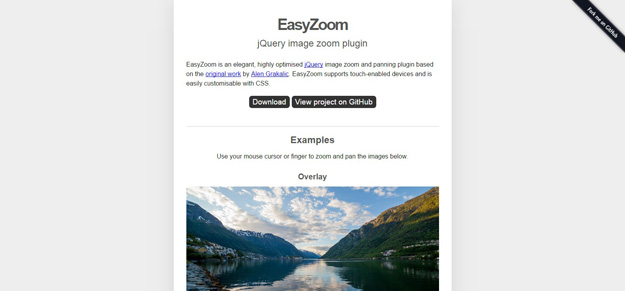
13. EasyZoom

EasyZoom is an elegant, highly optimised jQuery image zoom and panning plugin supports touch-enabled devices and is easily customisable with CSS.
14. SergeLand Image Zoomer

SergeLand Image Zoomer is free jQuery image zoom plugin the magnifying glass effect.
15. Smooth Zoom Pan

This is a javascript / CSS based image viewer prepared to display product photos, maps or any image within custom small area. Can be configured and implemented in web pages with simple copy / paste steps. Supports all major touch enabled devices and platforms iOS, Android and Windows 8.
16. Panzoom

Panzoom is a progressive plugin to create panning and zooming functionality for an element. Rather than setting width and height on an image tag, Panzoom uses CSS transforms and matrix functions to take advantage of hardware/GPU acceleration in the browser, which means the element can beanything: an image, a video, an iframe, a canvas, text, whatever.
17. Zoomooz.js

Zoomooz is an easy-to-use jQuery plugin for making any web page element zoom.
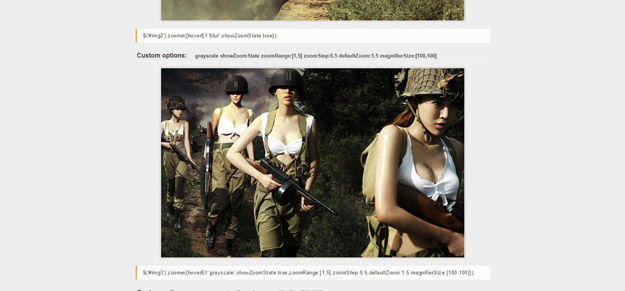
18. Zoome

Zoome is a jQuery plugin to help you zoom images with hover effect(grayscale,blur,transparent) and you can zoom-in or zoom-out use mousewheel .
19. GlassCase

GlassCase is a responsive jQuery plugin that helps you to add Image Zoom featureto your product view and gives to your customers an amazing viewing experience. GlassCase is well designed, built from scratch and gives you some unique features. You can easily integrate it in your project and deliver faster to your customers.
20. ImageLens

Imagelens lets you add lens style zooming effect to an image.

