6+ jQuery Plugins to create Pinterest like layout
So, today find a complied list of top 6+ jQuery Plugins to create Pinterest like layout. If you want to create a similar layout, these plugins could help you to do it.
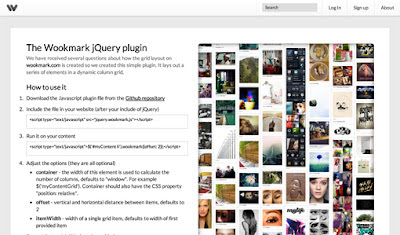
Wookmark jQuery Plugin
The Wookmark plugin detects the size of the window and automatically organizes the boxes into columns. Resize your browser to see the layout adjust. Note how the columns are approximately of equal height.
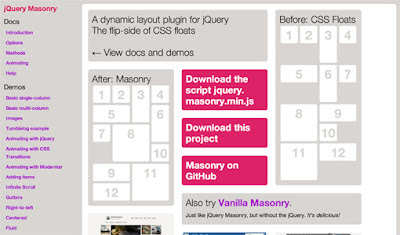
jQuery Masonry
Masonry is a dynamic grid layout plugin for jQuery. Think of it as the flip-side of CSS floats. Whereas floating arranges elements horizontally then vertically, Masonry arranges elements vertically, positioning each element in the next open spot in the grid.
Isotope
An amazing layout plugin that allows for intelligent and dynamic grids of items that can be easily sorted and filtered.
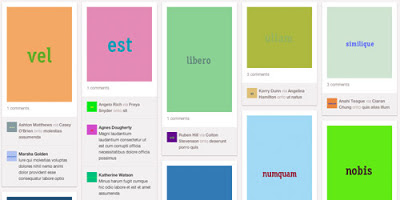
Waterfall
Waterfall is a powerful and customizable jQuery plugin for creating dynamic and responsive Pinterest like layout which supports infinite ajax scroll.
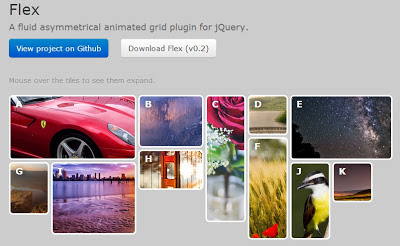
Flex
A fluid asymmetrical animated grid plugin for jQuery.
Pinterest Clone Layout
BlocksIt.js
BlocksIt.js is a jQuery plugin for creating dynamic grid layout. It manages to convert HTML elements into ‘blocks’ and position them in well-arranged grid layout like Pinterest.
Feel free to contact me for any help related to jQuery, I will gladly help you.