Alert user while typing invalid domain name using jQuery
Mailcheck.js is a jQuery plugin that suggests a possible right domain when your users misspell it in an email address. For example when your user types in "[email protected]", Mailcheck will suggest "[email protected]".
How to use it?
All one need to do is to call "mailcheck" function on blur event of the textbox and it will do the rest. Mailcheck takes in two callbacks, suggested and empty.
suggested is called when there's a suggestion. Mailcheck passes in the target element and the suggestion. The suggestion is an object with the following members:
//Code Starts
{
address: 'test', // the address; part before the @ sign
domain: 'hotmail.com', // the suggested domain
full: '[email protected]' // the full suggested email
}
//Code Ends
empty is called when there's no suggestion. Mailcheck just passes in the target element. You can use the callbacks to display the appropriate visual feedback to the user.
//Code Starts
$(document).ready(function() {
$('#txtEmail').on('blur', function() {
$(this).mailcheck({
suggested: function(element, suggestion) {
$('#spnSuggest').show();
$('#spnSuggest').html("Did you mean '" + suggestion.full + "'?");
},
empty: function(element) {
$('#spnSuggest').hide();
}
});
});
});?
//Code Ends
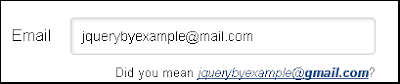
See result below.
The included default domains are: yahoo.com, google.com, hotmail.com, gmail.com, me.com, aol.com, mac.com, live.com, comcast.net, googlemail.com, msn.com, hotmail.co.uk, yahoo.co.uk, facebook.com, verizon.net, sbcglobal.net, att.net, gmx.com, and mail.com.
The Mailcheck jQuery plugin uses the defaults to a list of top email domains if the domain option isn't provided. You can also provide list of domains based on the distribution of your users.
Below is the jQuery code that defines list of own domains. So now the plugin will only suggest for these 3 domains.
//Code Starts
var domains = ['hotmail.com', 'gmail.com', 'yahoo.com'];
$('#txtEmail').on('blur', function() {
$(this).mailcheck({
domains: domains,
suggested: function(element, suggestion) {
$('#spnSuggest').show();
$('#spnSuggest').html("Did you mean '" + suggestion.full + "'?");
},
empty: function(element) {
$('#spnSuggest').hide();
}
});
});
//Code Ends
Feel free to contact me for any help related to jQuery, I will gladly help you.