Best 5 jQuery Captcha plugins
1. Drag and Drop Image Captcha
Ajax Fancy Captcha is a jQuery plugin that helps you protect web pages from bots and spammers. It is a intuitive way of completing "verify humanity" tasks. In order to do that you are asked to drag and drop specified item into a circle.
Visit official website HERE.
2. Motion Captcha
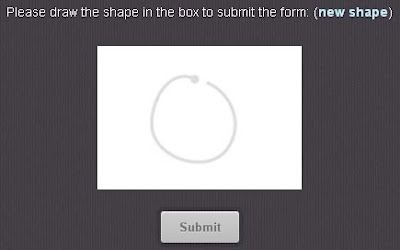
MotionCAPTCHA is a jQuery CAPTCHA plugin, based on the HTML5 Canvas, requiring users to sketch the shape they see in the canvas in order to submit a form. At the moment, it’s just a proof-of-concept – it only uses client-side gesture recognition, and doesn’t really have IE support.
Visit official website HERE and check live DEMO
3. PIX Captcha
Pix-CAPTCHA is an image-based CAPTCHA with the goal of making it easy for humans to read but harder for bots to crack. Many websites rely on the text-CAPTCHAs as a way to distinguish a legitimate visitor from a ‘bot’. However, cybercriminals are increasingly using simple OCR engines and spam tools to intercept/break the text-CAPTCHAs to spam web properties.
Visit official website HERE
4. jQuery Fancy Draggable Captcha
In order to pass the "Are you human" test, the user has to arrange the alphabets in correct order.
Visit official website HERE and check live DEMO
5. QapTcha
QapTcha is a draggable jQuery captcha system with jQuery UI. QapTcha is an easy-to-use, simple and intuitive captcha system. It needs human action instead of to read a hard text and it is a very lightweight jQuery plugin.
Visit official website HERE and check live DEMO
Feel free to contact me for any help related to jQuery, I will gladly help you.