Top 15 jQuery Plugins for Website Designers
jQuery is the first choice for website designers because it is simple to use and has plenty of benefits and features. jQuery plugins enhance the front-end user experience to an entire new level. With jQuery , designers can change the font style, borders, background images, color contrast, and add animations, music or videos. Here are the top 15 best jQuery Plugins web developers can use:
1. AnimatedModal.js
This is a jQuery plugin that creates a fullscreen modal with CSS3 transitions. You can use the transitions by animate.css and create them by yourself. You can customize the target, define background color, and create transitions for modal in and out.
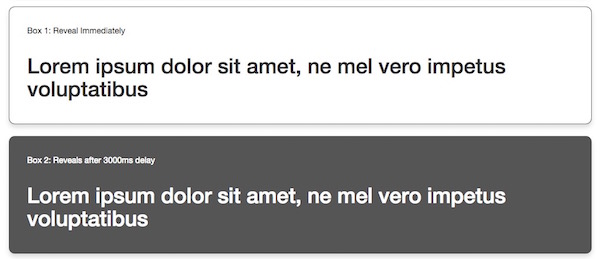
2. reveal-it.js
This is a simple plugin to reveal text from left to right using a fade-in effect.
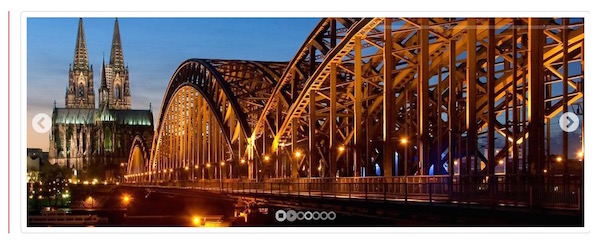
3. ArtDesign Slider
It is an image slider that automatically resizes images with different dimensions. It supports full height and width and provides full navigation control. There are 24 transition effects to choose from with multiple instances.
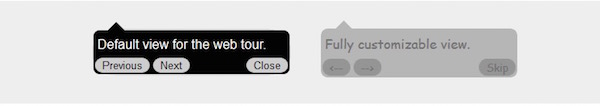
4. SiteHelp.js
SiteHelp.js is a jQuery plugin designed to provide interactive site help. It creates virtual tours of the website by navigating them to the important sections or HTML elements of the website. It also provides help guidelines to the user.
5. pqSelect
This is a plugin that converts ordinary multiple and single select lists into theme-ready jQuery UI widgets. It also provides options including grouping, checkboxes, radio boxes for single select, search boxes, keyboard navigation and various other options.
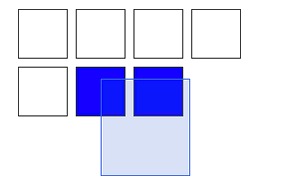
6. jQuery Overlap
This is a jQuery plugin that detects overlaps and selections by superposition.
7. favico.js
favico.js is an interesting jQuery to convert your favicons into animated badges, images or videos.
8. jQuery Confirm
jQuery Confirm is a multipurpose jQuery plugin for alert, confirm or dialog. It has various features like direct load content via Ajax, call back function, prevent dialog close on a click or auto-close of dialog.
9. datedropper
This is a jQuery plugin that provides a quick and easy way to manage dates for input fields. You can choose the date format, border color, minimum and maximum date, text color and animation amongst various other enhancements.
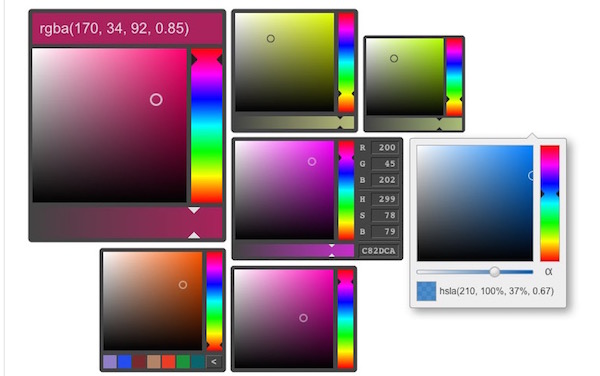
10. Tiny ColorPicker
Tiny ColorPicker is the first color-choosing app that is battery-friendly, rich and offers clean API for developers.
11. Sticky Elements
This is an easy jQuery plugin to create sticky elements where you can define the position and rules for it to stay and hide.
12. Project Blocker
Project Blocker is a small jQuery to block responsive, IE or incomplete bits from being seen while in development.
13. IMGRID
IMGRID is a plugin to select images from grid layout.
14. touchSwipe Carousel
This is a plugin for detecting swipe events on touch input devices and falling back to mouse drags on the desktop.
15. Bootstrap Plugin
Bootstrap Plugin is a jQuery to create vertical or horizontal slider which can also be used as a range slider.