7 Responsive jQuery Dropdown Menu Plugins
Dropdown Menu Plugins
Dropdown menus are mostly used for website navigation. They are essentially lists of horizontal options that each contain a vertical menu that will “drop down” when the user hovers the mouse on the primary option. Dropdown menus are the preferred and ideal choice for accommodating a large set of options for display in a menu. If you are looking for an example in action, check out almost any E-commerce website and you’ll find a dropdown menu in seconds. The other advantage of a dropdown menu is that it can be designed to handle multiple levels of submenu.
Now, in terms of creation, a Dropdown menu is typically created using HTML, CSS and JavaScript. The traditional approach and technologies for creating dropdowns may not fit properly in today’s era due to responsive design needs. With new client side tools and technologies, a dropdown menu can be more fancy, animated, interactive and responsive. The combination of CSS3 and jQuery works like a charm to meet the expectations. This post covers a list of 7 compiled jQuery plugins that allow you to convert a simple dropdown menu into an elegant, responsive and animated dropdown menu. You can create multiple levels of submenu, sticky menu on the scroll and customization from inbuilt themes. The design is controlled via CSS so it can be easily changed to match your website design.
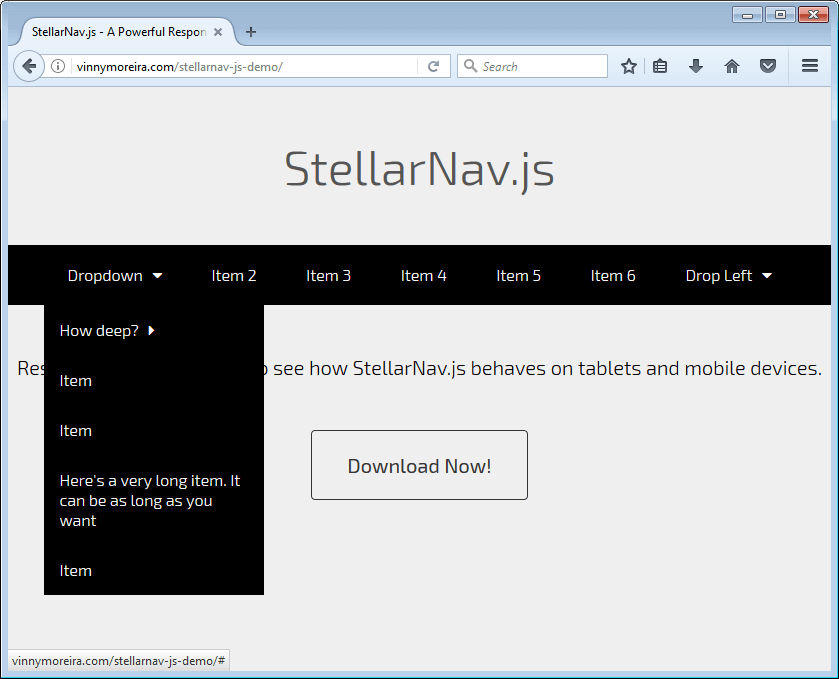
Stellarnav is an elegant, responsive and lightweight jQuery plugin for converting an unordered list into a dropdown menu plugin. This plugin supports an infinite level of submenus without any fuss and is suited for all kinds of screen sizes including desktop, tablets and mobile devices. For long dropdown menus towards the last navigation items, you may use the class “drop-left” to the list item so that the dropdown drops leftward. This prevents the menu from breaking the grid and getting a horizontal scrollbar.
Other features:
- 3 different inbuilt theme options: Light, Dark and Plain
- Option to make menu sticky on the scroll
- Auto fix of horizontal scrollbar issue on very long navs
- Pixel value configuration to create mobile friendly menu
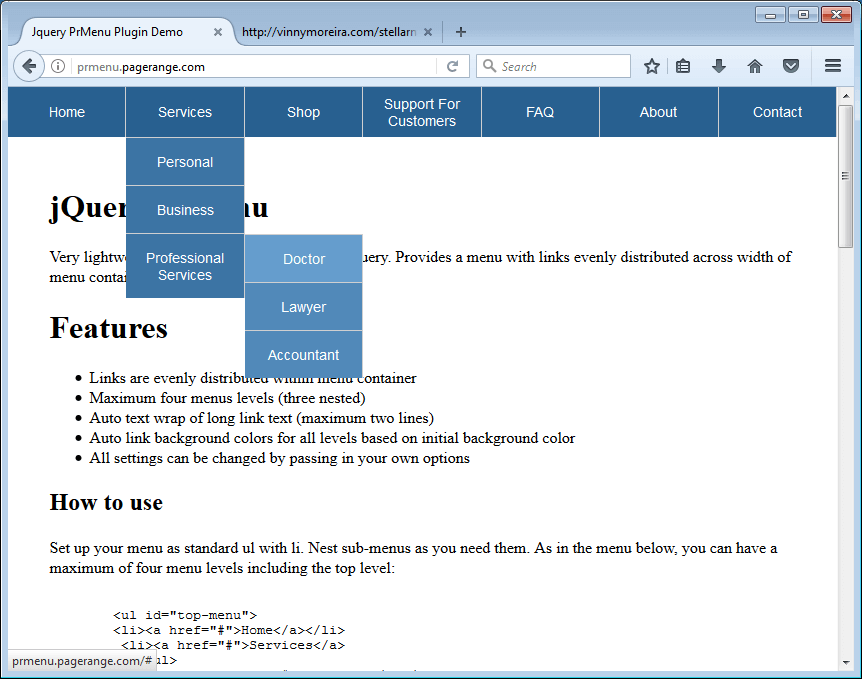
PrMenu is a lightweight and responsive jQuery plugin for creating dropdown menus. This plugin distributes width evenly across all top level menu items. The plugin offers customization for overriding font-size, height, casing for text, link colors and weight. It features:
- Links are evenly distributed within the menu container
- Maximum four menu levels (three nested)
- Auto text wrap of long link text (maximum two lines)
- Auto link background colors for all levels based on initial background color
- All settings can be changed by passing your own options
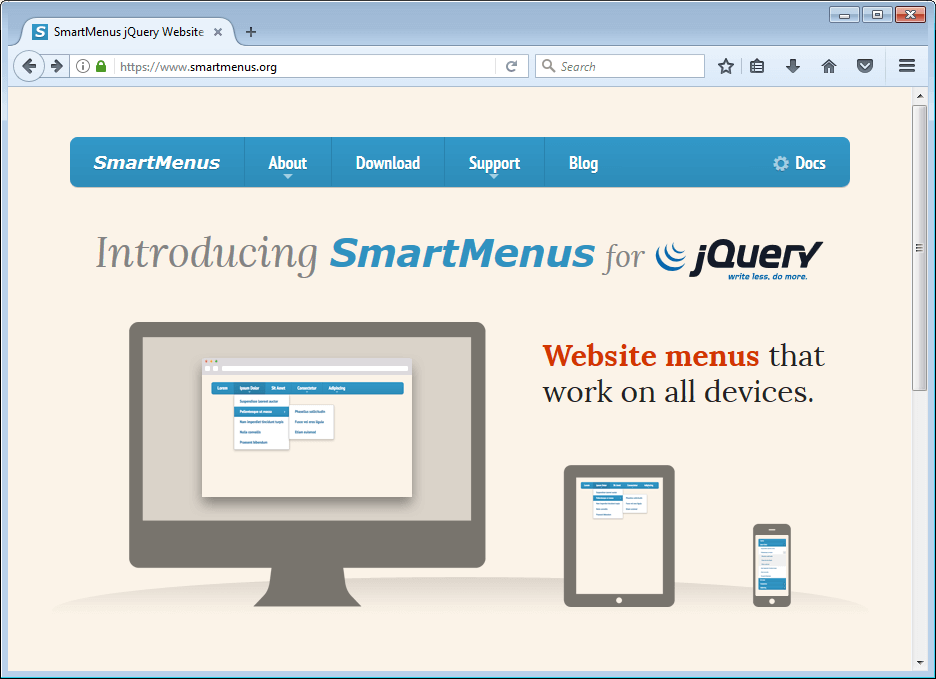
SmartMenus is an advance jQuery plugin for creating dropdown menus that work on all devices. The plugin was created with the goal of supporting the widest possible variety of browsers running on all kinds of platforms and devices - desktop computers, tablets, mobile phones, etc.
Key features:
- Optimized for mobile and desktop browsers supporting touch, mouse or both inputs at the same time
- Fully accessible to assistive technology like screen readers
- List-based (search engine friendly) markup
- Completely CSS driven with fully customizable menu styles
- Unlimited menu trees on the same page and unlimited sub menu levels supported
- Horizontal or vertical main menu item arrangement
- Absolute/relative/fixed positioning for the main menus supported
- Right-to-left and bottom-to-top display of the sub menus is possible
- Full support for RTL text/pages (e.g. Hebrew, Arabic)
- Full window size detection
- Automatically adjustable width for the submenus is supported
- Advanced keyboard navigation support
- Various inbuilt themes
Unusual menu is a jQuery and CSS3 plugin for creating animated drop down menus. This plugin makes use of CSS3 animation to transform the normal unordered list into a fancy and eye catching dropdown menu plugin. The plugin uses different CSS3 skew effects on even and odd items to give it a fancy look. The animation is not completed using CSS3 exclusively, it also makes use of the jQuery animate function to set different margins for even and odd elements.
Superfish is an enhanced Suckerfish-style menu jQuery plugin that takes an existing pure CSS drop-down menu and converts it into a mobile friendly, responsive, animated and keyboard accessible drop-down menu with the help of jQuery. It features:
- Touch device compatibility
- Configurable timed delay on mouseout
- Animation to open sub menu items
- Keyboard accessibility using the TAB key
- Display arrows to indicate presence of sub menu
- Callback function supports for further enhancements and functionality to be added without needing to alter the core Superfish code
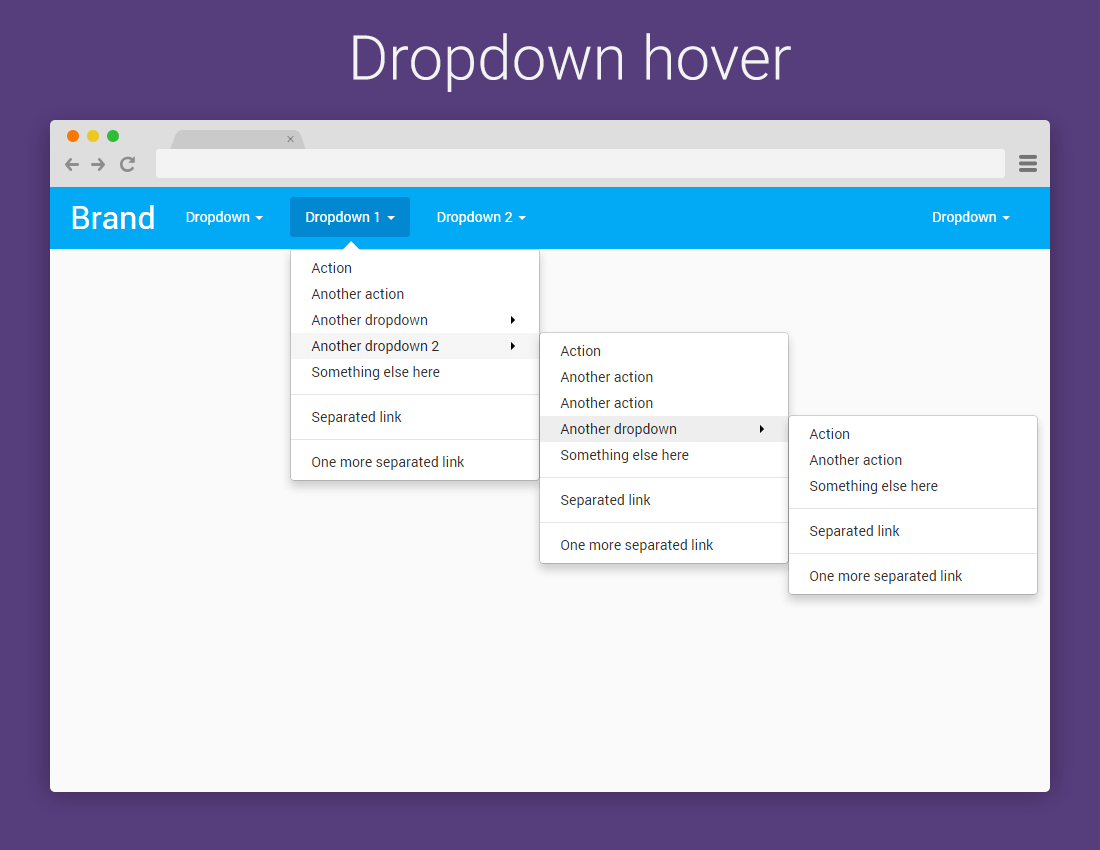
Dropdown hover is a jQuery and bootstrap based responsive multilevel dropdown navigation menu with fascinating animations. It is dependent on the bootstrap dropdown component and animate.css for animations. The dropdown is mainly controlled and positioned via CSS, but in case of dropdown moving out of the viewport width, it is repositioned by jQuery. The default position of the dropdown menu is leftward, but you can also align it to the right side by setting some CSS classes on the element.
slimMenu is a lightweight jQuery plugin for creating responsive and multi-level navigation menus on the fly. With slimMenu, you'll no longer struggle with media queries to create responsive menus, or any other heavy plugins to create multi-level nested menus. It does both jobs for you and it's only 5KB (2.5KB minified)! It comes with different overridable configuration options for customization like animation speed, easing effect, initially visible, expand and collapse icons.
It features:
- Multilevel nested menus
- 100% mobile responsive menus
- Multiple slimMenu navigations on the same page
- Tap areas to toggle submenus easily in touch devices
- Hover option and effects for desktop version
- Sub menu indentation options for responsive version
- Compatible with all the latest browsers
Conclusion
These lightweight jQuery plugins offer a better way to create dropdown menus. These plugins can convert simple dropdown menus into animated and responsive menus. They also allow you to create multiple level submenus. The design of these plugins is controlled via CSS file which can be easily customized with a few keystrokes to match with your website design. Enjoy!