Adding a cropping functionality to your site is definitely a cool feature to include on any project, and a great way to give your users access to a really useful functionality If you're not sure how to go about creating an image cropper from scratch, don't worry, you're not alone. With so many open source image cropping jQuery plugins available, there's really no need for you to code one yourself anyway. Take a look at the following list of some of the best, most lightweight, and most efficient image cropping plugins around.
1. cropit
Cropit is a great plugin for image cropping that loads images locally using a file reader (you can drag and drop the images you want to upload), then crops them using HTML5 canvas. It's extremely customizable with CSS and is responsive, so it works on both desktop and mobile devices (it has touch support for mobile).
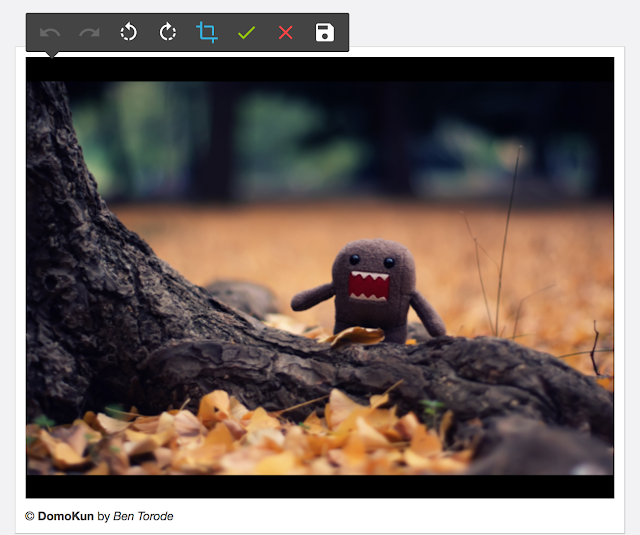
2. DarkroomJS
DarkroomJS isn't exclusively an image cropper -- it's an image editor, that includes a cropping functionality. If you want to give your uses the option to rotate their images, or adjust the brightness of their images, in addition to giving them a cropping feature, this plugin is a great option. Powered by HTML5 canvas.
This is a powerful plugin that offers you tons of customization options in terms of user experience and how you can allow your user to upload their image, crop their image, view their cropped image, etc. A very versatile cropping plugin, this one's an awesome option for those looking to give their users a unique and smooth crop experience.
Picture cut is a cropping plugin that's supported on all major browsers. It's a simple, no-fuss process with a minimalist design (though the style is totally customizable, of course). Great for if you're looking for an uncomplicated cropping functionality (with a drag and drop feature!).
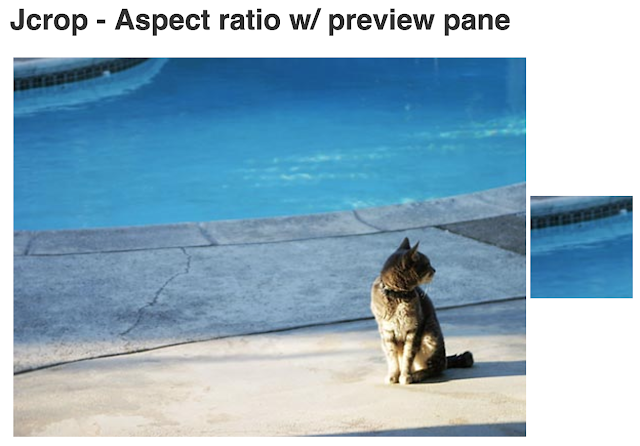
The coolest thing about Jcrop is that it has a "preview pane" (see the box to the right of the image in the screenshot above) that gives the user a preview of what their image is going to look like once its cropped. Aside from the preview pane, the plugin is lightweight, easy to install, and even easier to use.
Cropper is a cropping plugin that gives the user lots of options for formatting their uploaded photo. You can zoom in and out of the photo, move it around the canvas (up and down or side to side), rotate the image, and change the scale. It's a great tool for users who really want to play around and experiment with dimensions and aspect ratios of their images in addition to cropping them.