5 Top jQuery Button Plugins
Looking for cool, different ways to style your buttons? With customizable colors, shapes, and hover effects, the styling possibilities are seemingly endless, and choosing how to design your buttons and input fields can sometimes be overwhelming. If you don’t want or don’t have time to deal with big styling decisions but still want your buttons to look great, check out any of these plugins below.
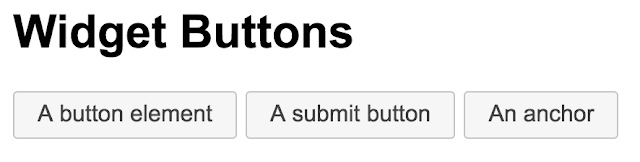
The jQuery UI Button plugin is the official jQuery plugin to enhance the appearance of standard form elements such as buttons, and anchors. The enhancements includes options for active and hover styles as well.
2. Labelauty
Labelauty is a lightweight jQuery plugin that creates beautiful input fields such as radio buttons and checkboxes.