12 jQuery Image Cropping Plugins
In this post, find a compiled list of 12 jQuery image crop or resize plugins. These plugins comes with easy to use interfaces to crop images, and they also support responsive cropping, image uploading and drag and drop of selected area for cropping, live preview and touch gestures.
1. Cropper
Cropper is a jQuery plugin for image cropping which supports live previews and custom aspect ratios. The plugin displays a resizable grid on top of an image, allowing to visually resize and crop the image.
Responsive Cropper is a jQuery plugin that lets you select an area from an image and prepare crop information to send it to the server. You don’t need to trigger any event to update the crop area when an image is resized: this plugin is fully responsive. Crop area uses percentages to guarantee full responsiveness, while crop data is stored separately in absolute values.
3. CropIt
CropIt is a jQuery plugin for image cropping and zooming. It loads images locally via FileReader, and crops them using canvas. It works on desktop and mobile with touch support.
4. Cropbox
Cropbox is a lightweight jQuery image cropping plugin that creates a viewport around a given image allowing to move, zoom, resize and crop an image.
5. Select Areas
Select Areas is a jQuery plugin that let you select multiple areas of an image, move them and resize them.
6. easyCrop
easyCrop is a jQuery plugin used to effectively resize and crop an image. It doesn’t allow the user to crop the image but based on the settings it displays the cropped image on screen.
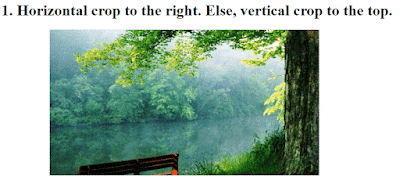
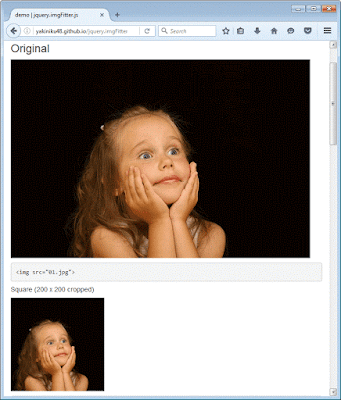
7. imgFitter
imgFitter is a lightweight jQuery plugin used to resize and crop images dynamically. This allows images to fit any web layout while maintaining aspect ratio & centering.
Simple Cropper is a jQuery plugin which gives you ability to add cropping functionality to your web application. It uses HTML5 canvas and CSS3 to create cropped images, so it only works on latest browsers.
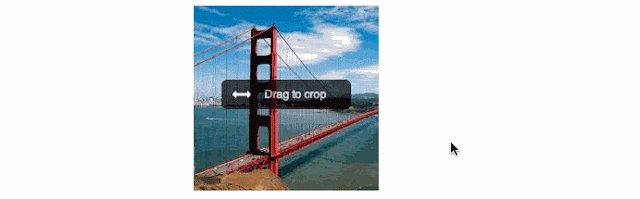
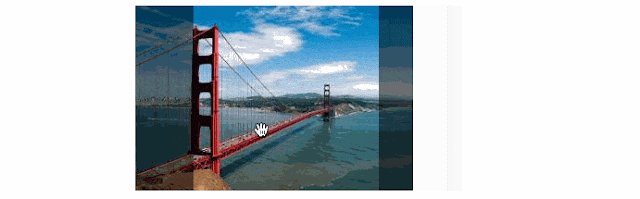
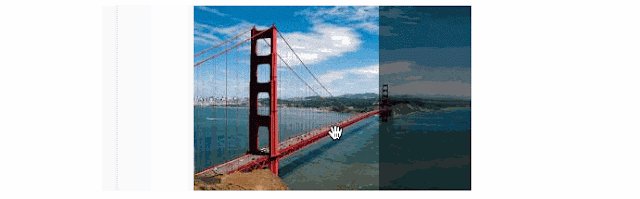
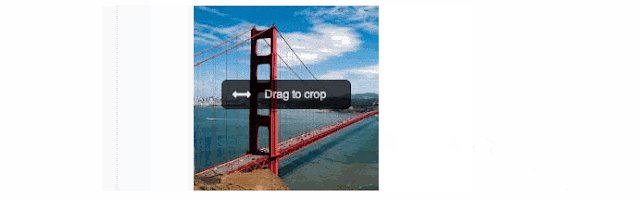
9. Drag’n’Crop
Drag’n’Crop is a jQuery plugin for cropping images by dragging, inspired by Facebook cover photo. It aims to be minimalistic and very easy to use for the end-user. It allows to crop the image only in one dimension (no zooming!)
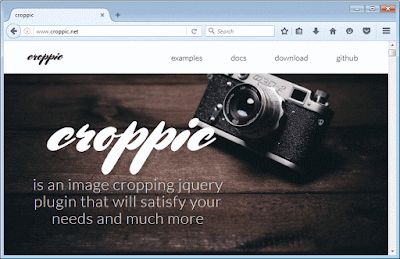
10. Croppic
Croppic is an image cropping jQuery plugin that will satisfy your needs and much more. It is supported on all current browsers, such as Chrome, Firefox, IE, Safari and Opera.
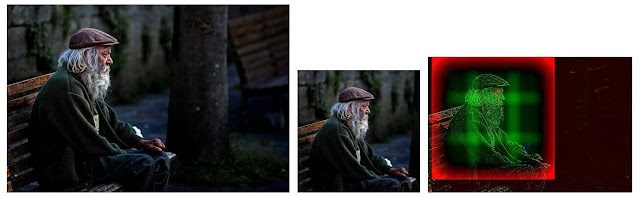
11. SmartCrop
Smartcrop.js implements an algorithm to find good crops for images. It can be used in the browser, in node or via a CLI. It uses fairly simple image processing and a few rules to attempt to create better crops of images.
12. PhotoClip
PhotoClip is a jQuery image cropping plugin that allows to zoom, rotate and crop your image with support for touch gestures.