10 jQuery Plugins to Create Website Tours
In this post, find a complied list of 10 awesome, easy, customizable and eye catching jQuery plugins to create website tours, step by step walkthroughs, interactive help, and instructional guides. These plugins can be used to guide users through a website or to demo any product to provide an awesome experience to your users.
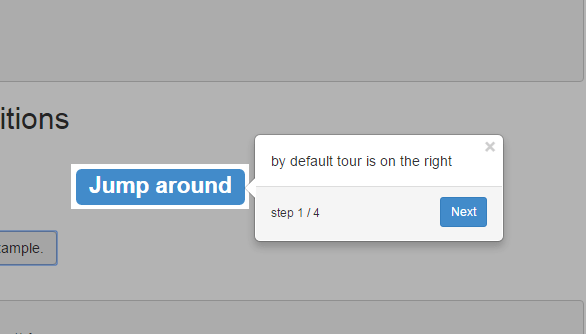
1. Trip.js
Trip.js is a jQuery plugin that can help you customize a tutorial trip easily with a lot of flexibility. Right now Trip.js supports lots of useful stuffs like keyboard binding, animations, changing themes ... etc. If you want to highly customize your own tutorial trip, then Trip.js is definitely worth to give it a try!
2. DKNotus Tour
DKNotus Tour is a tiny jQuery site tour plugin which guides your users through a tour of your webpage or web app using Bootstrap. It also has useful features like auto scroll, "spotlight" and supports 27 languages.
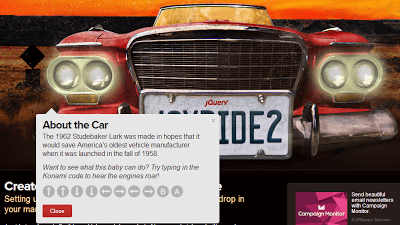
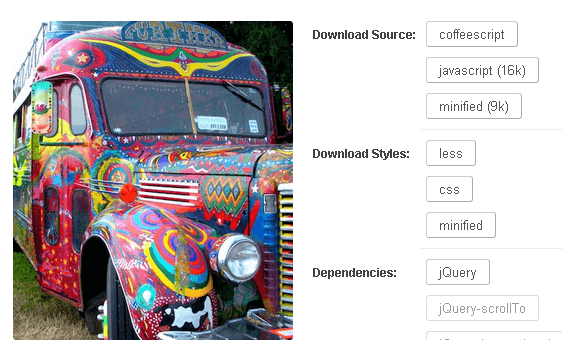
3. Joyride
Joyride is extremely flexible and lets you take control of how people interact with your tour. It is programmed to be cross-browser compatible with modern browsers and even used some fancy CSS to avoid images.
4. TourBus
TourBus is a jQuery tour/walkthrough plugin. It takes more of a toolkit approach than some of the alternatives that try to have focusing elements, auto-progress with timers and indicators and etc.
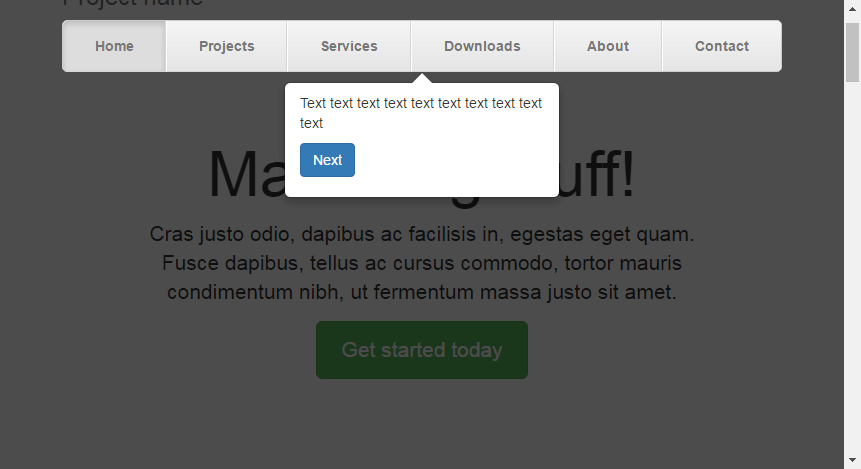
5. Hemi Intro
Hemi Intro is a simple and fast jQuery plugin that creates an interactive step-by-step guide for your website or web application to let your visitors learn about new features and functions.
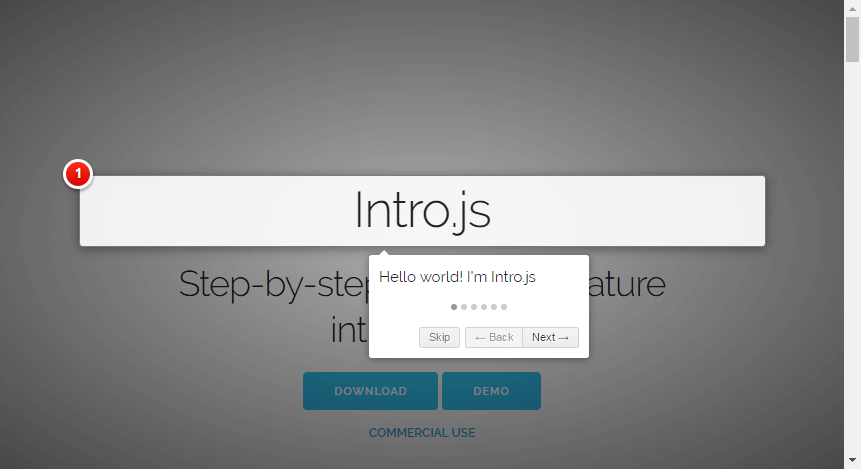
6. Intro.js
Intro.js is a lightweight plugin to create step By step website tour guide. It uses data attributes for navigation and also has support navigation using Keyboard keys.
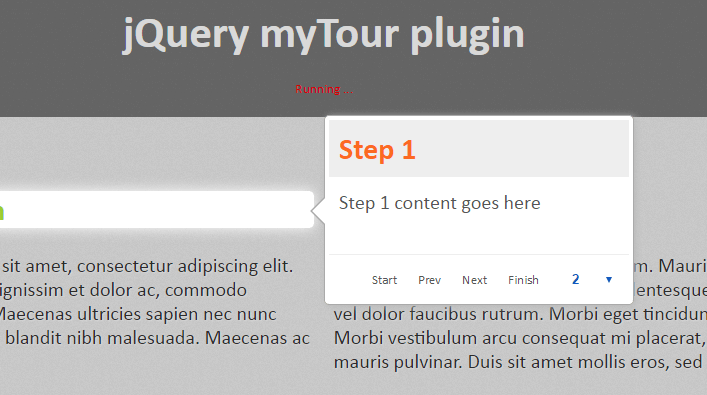
7. Mytour
Mytour is a jQuery plugin that provides an easy and lightweight way to create an enjoyable virtual tour for your site. It's so fast and so easy to setup that you can do it in a few minutes without too much effort!
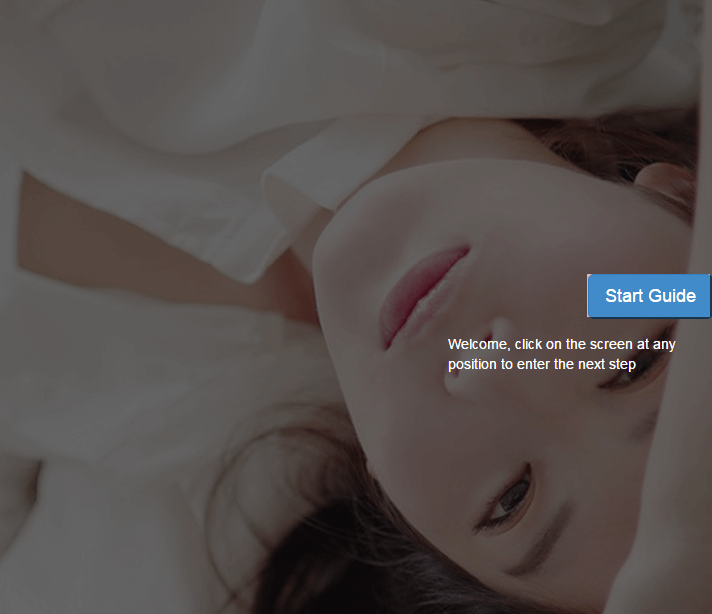
8. Guide
Guide is a jQuery plugin used to create an interactive visual tour for the visitors to learn about new features & functions of your web page.
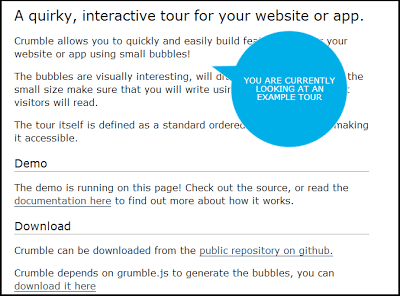
9. Crumble
Crumble allows you to quickly and easily build feature tours for your website or app using small bubbles! The bubbles are visually interesting, and will draw attention. Due to the small size, make sure that you write using concise language that visitors can read quickly.
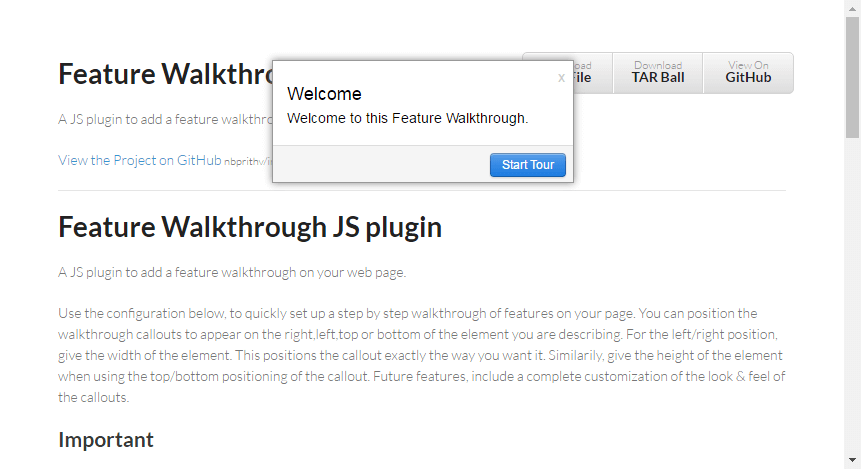
10. Introtour-ui
Introtour-ui is a JS plugin which can be used with jQuery. And it allows you to quickly add a step by step walkthrough of features on your page.