11 Newest jQuery Progress Bar Plugins
Progress bars are ideal for letting end-users know that something is loading on a website, and they also help to provide a better user experience. In this post, find a compiled list of 11 newest jQuery progress bar plugins which are lightweight, eye catching, and easy to integrate. Â You can use these plugins to integrate loading of content, show progress when user scrolls the page, display form completion status, and for many more functionalities.
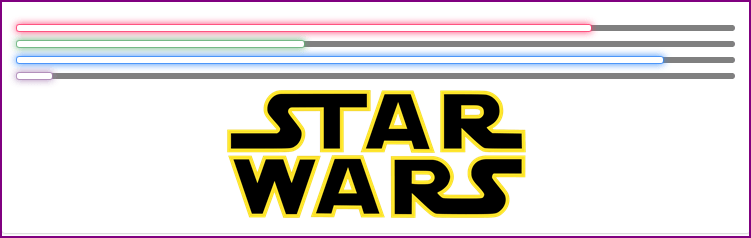
1. ProgressBarWars (Star Wars Tribute)
ProgressBarWars is a simple (Star Wars tribute), light-weight jQuery plugin that allows you to display an animated horizontal progress meter. Just pass in the goal and amount raised or completed, and the rest is optional.
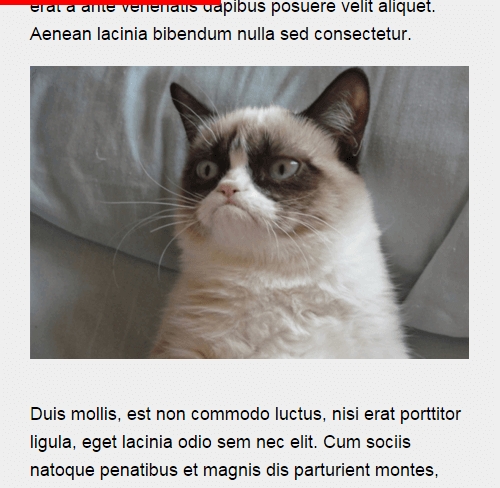
2. LoadGo
LoadGo is a JQuery plugin that allows you to create a progress bar by using your own images. It creates an overlay above your desire DOM element and simulates a loading process using width calculations.
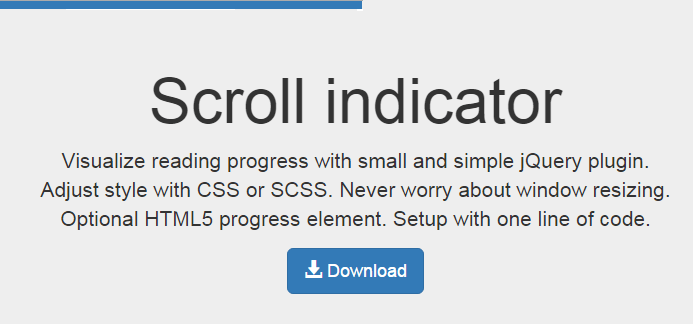
3. Scroll indicator
Visualize reading progress with small and simple jQuery plugin. Adjust style with CSS or SCSS. Never worry about window resizing. Optional HTML5 progress element. Setup with one line of code.
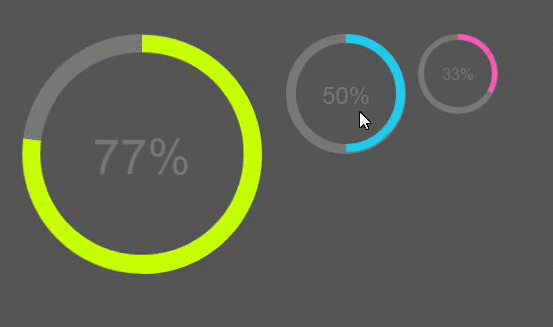
4. asPieProgress
A jQuery plugin that animates the pie progress.
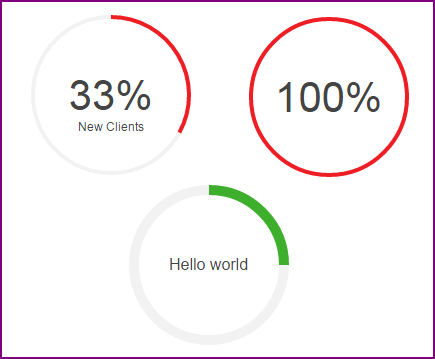
5. percircle
Percircle is a jquery plugin to make animated CSS percentage circles.
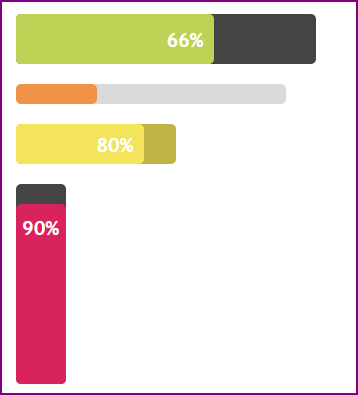
6. jQMeter
jQMeter is a simple, light-weight jQuery plugin that allows you to display an animated horizontal or vertical progress meter.
A small (2KB) jQuery plugin that creates a fixed progress indicator based on your content and allows linking between them.
8. Loadie.js
Loadie.js is a lightweight jQuery plugin to create a preloader that doesn’t suck and that is used by big firms.
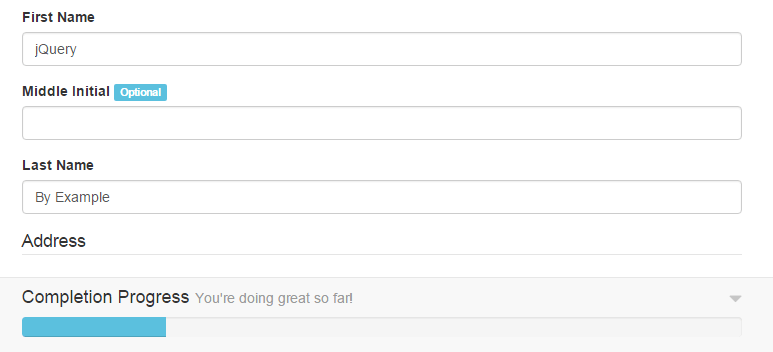
A simple jQuery progress bar plugin for Bootstrap forms. Progress bar is collapsible and it can be positioned at top or bottom of screen.
10. Scrollgress
Scrollgress is a simple, lightweight jQuery plugin used to display a progress bar at the top of the page that fills up as the user scrolls.
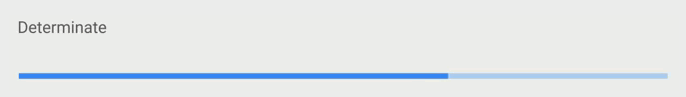
11. MProgress.js
Google Material Design Progress Linear bar. It uses CSS3 and vanilla JavaScript, which doesn’t depend on any other libraries.