10 Newest jQuery Notification Plugins
Notifications are way to notify end-users regarding any messages, any error or any successful event. Notifications are a small thing, but they can provide a better user experience. In this post, find a compiled list of 10 newest jQuery Notification Plugins which are lightweight, eye-catching, and easy to integrate.
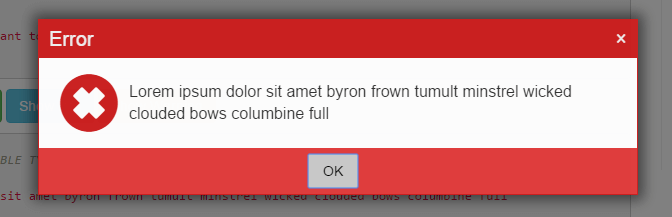
1. Lobibox
Lobibox is a responsive jQuery messagebox and notification plugin. Both Messageboxes and Notifications have some useful options to customize.
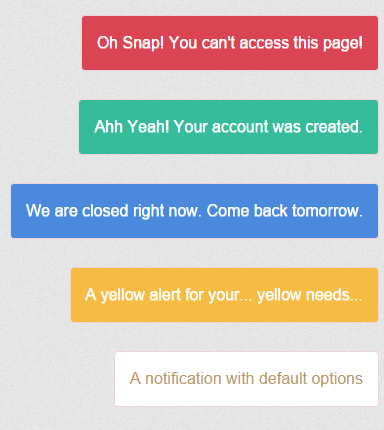
2. OhSnap!.js
Oh Snap! is a simple jQuery/Zepto notification library designed to be used in mobile apps.
3. notifyMe
notifyMe is a simple plugin created for fun and learning for fixed notifications in pages. It works when a button is clicked, and for errors, validations, or to display info — basically, it’ll do anything you want.
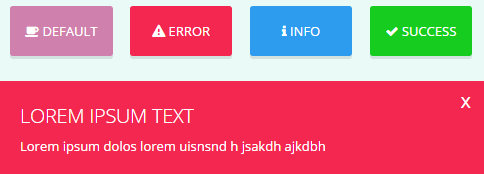
4. Amaran JS
Amaran JS is a jQuery plugin that creates beautiful and stylish notifications with animations.
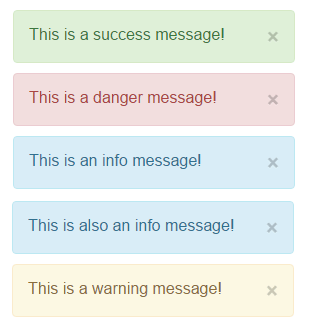
5. Simply Toast
Simply Toast creates simple toast messages using jQuery. All css styles were extracted from bootstrap, so if you already use bootstrap, you don’t need include plugin css files.
6. MessageBar
MessageBar is a jQuery plugin for top bar notification messages. Dismiss it by clicking the x.
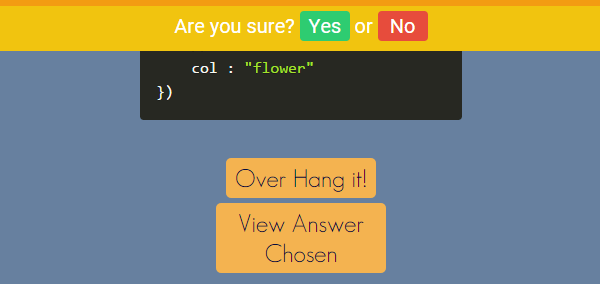
7. overHang.js
overHang.js is a jQuery plugin that displays sleek, instant notifications, prompts or confirmations inside a given element.
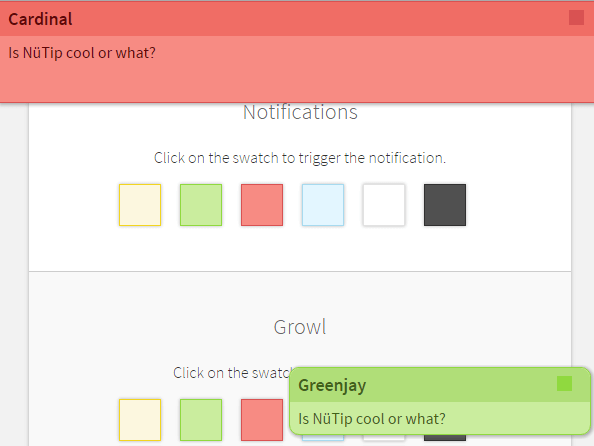
8. Nutip
NüTip is a jQuery plugin that gives you several different styles to provide visitors with additional information.
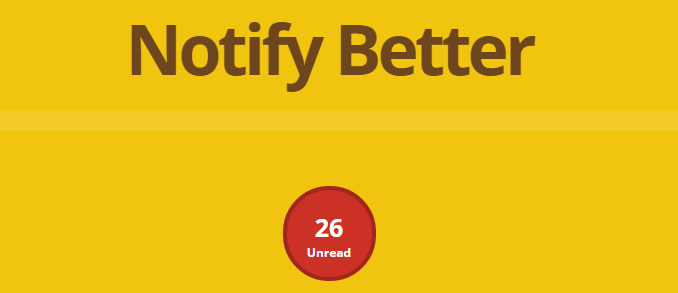
Notify Better is a jQuery plugin that lets you change your favicon, browser’s title and more to reflect new notifications.
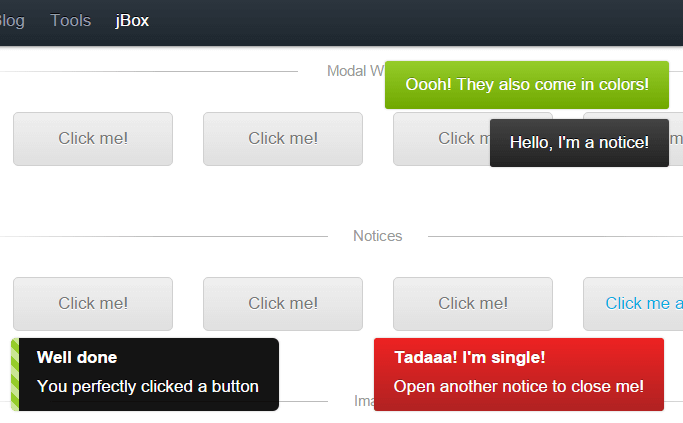
10. jBox
jBox is a powerful and flexible jQuery plugin, taking care of all your popup windows, tooltips, notices and more.