8 jQuery Plugins to Integrate Instagram Photos
Instagram is the most popular online
photo-sharing and social networking service which allows users to take a
picture, apply a digital filter to it, and share it on a variety of social
networking services. Instagram is fast, beautiful and fun way to share your
photos with friends and family.
photo-sharing and social networking service which allows users to take a
picture, apply a digital filter to it, and share it on a variety of social
networking services. Instagram is fast, beautiful and fun way to share your
photos with friends and family.
So In this post find list of jQuery
Instagram plugins that will allow you to pull in your own Instagram pictures,
tag specific photos.
Instagram plugins that will allow you to pull in your own Instagram pictures,
tag specific photos.
1. Instafetch
instafetch fetches media
from Instagram based on (and only on) the user and/or tag, relying on the
Instagram API.
from Instagram based on (and only on) the user and/or tag, relying on the
Instagram API.
If you use the Instagram
API to make a call, you will only get 33 results back, no matter what you
specify in the count paramter. Instafetch will help you fetch more media than
the limit imposes, in exchange for more API calls, which can count against your
hourly limit.
API to make a call, you will only get 33 results back, no matter what you
specify in the count paramter. Instafetch will help you fetch more media than
the limit imposes, in exchange for more API calls, which can count against your
hourly limit.
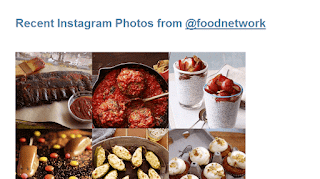
2. jQInstaPics
jQInstaPics is a simple
jQuery plugin that enables you to display the latest pics from your Instagram
feed on your website or blog.
jQuery plugin that enables you to display the latest pics from your Instagram
feed on your website or blog.
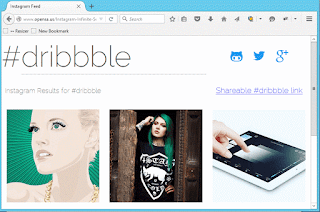
3. Instagram Infinite Scroll
Instagram Infinite Scroll
is a single page Infinite Scroll app built using jQuery, and CSS.
is a single page Infinite Scroll app built using jQuery, and CSS.
4. Instagram Lite
A simple, lightweight
jQuery plugin used to display a user’s Instagram photos.
jQuery plugin used to display a user’s Instagram photos.
5. Spectragram
An easy jQuery plugin for
Instagram API to fetch and display user, popular or tags photo feeds inside
your web application or site.
Instagram API to fetch and display user, popular or tags photo feeds inside
your web application or site.
6. pongstagram.js
Pongstagr.am is a jQuery plugin that
lets you display your Instagram media to your website using Bootstrap Front-end
styles and modal-plugin.
lets you display your Instagram media to your website using Bootstrap Front-end
styles and modal-plugin.
7. InstaStream
Instastream is a simple
jQuery plugin to stream pictures from Instagram.Before to go further be sure
you have an Instagram account and an Instagram API Key.You can choose how many
pictures you want by slide.
jQuery plugin to stream pictures from Instagram.Before to go further be sure
you have an Instagram account and an Instagram API Key.You can choose how many
pictures you want by slide.
8. InstaSlider
jQuery InstaSlider is a
lightweight (just 2kb when minified!) jQuery image slider / carousel plugin
that populates content from an Instagram hashtag or username.
lightweight (just 2kb when minified!) jQuery image slider / carousel plugin
that populates content from an Instagram hashtag or username.
Hope you find this list useful!!!!!