12 Best Free jQuery Table Plugins
Creating and sharing tables on websites are a bit tough. But jQuery contains various plugins that allows users to create and showcase their data in form of tables very easily.
1. jQuery Tabledit
jQuery Tabledit is a jQuery plugin that is easily downloadable and can be used to create tables which are completely in sync with Bootstrap. It also allows users to edit tables the same way as spreadsheets and provides a button to switch between edit and view.
2. Fixed Header Table
This jQuery plugin helps to create tables fixed headers. It can also vary the size of the table according to the needs of the project.
3. Bootstrap Data Table
Bootstrap Data Table allows users to create tables and edit them with ease. Users can also sort find a table with this plugin. It also allows users to add various icons and fonts with the aid of Fontawesome.
4. Bootstrap Table
Bootstrap Table is great for those looking for an extended plugin that offers loads of features like radio, checkbox, extensions, pagination and sort options. It is available for free and can be installed easily.
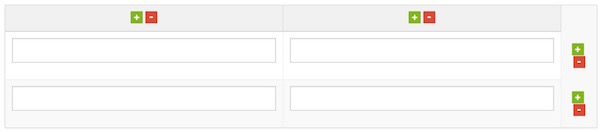
5. jQuery Edit Table
jQuery Edit Table is one of those jQuery table plugins that can be used with equal ease with both AJAX and HTTP POST. This light weight jQuery plugin helps to cover up mistakes which are made by missing or faulty input in a table.
6. HighChartTable
Many  times, designers are required to convert HTML tables into high chart graphs in order to represent them on a website. This process is greatly aided by HighChartTable. It allows all table data to be converted into graphs which can be customized too.
7. Stupid Table
Don’t get intimidated by the name. Stupid Table is stupidly easy to deal with. This extremely lightweight jQuery plugin can be used extensively for sorting out various tables. All you need is a little knowledge in JavaScript and you are ready to roll.
8. FooTable
Working on a mobile site? Need a jQuery plugin which will make tables look cool and crisp even on small screen? Try FooTable. This plugin allows users to turn their HTML tables into expandable responsive counterparts of the larger versions with size not being a factor.
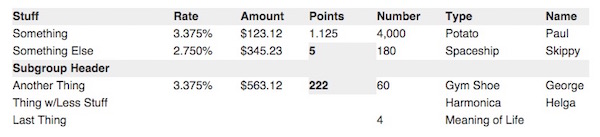
9. Dynatable
Utilization of  jQuery, HTML5, and JSON makes Dynatable a lot of fun to work with. It provides users with all the basic extensions needed for table creation and editing along with much more. It is perfect for viewing large datasheets in smaller versions.
10. jQuery Filter Table
jQuery Filter Table is a perfect plugin for those looking for something to hide various rows or columns of a table which users are not interested in viewing. Just apply the required filter and the job is done.
11. Stacktable.js
Organizing a table often proves to be a tedious job. But thanks to Stacktable.js it can be done in a jiffy. The plugin equates the height and width of the entire table, thus formatting them to appear stacked and pretty.
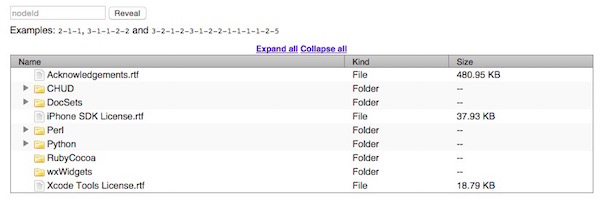
12. jQuery Treetable
jQuery Treetable is the jQuery plugin which allows users to convert lists and trees of data into perfectly aligned tables which are easier to view and incorporate in a website.