Best jQuery Form Plugins You Should Use
jQuery Form Plugins allow you to decorate your default and boring forms into stunning and vibrant forms (inputs, selects, and checkboxes etc) with no or less efforts. Therefore in this article we would like to present some handpicked and useful jQuery Form Plugins for developers, following plugins will help you to generate beautiful forms as well form elements.
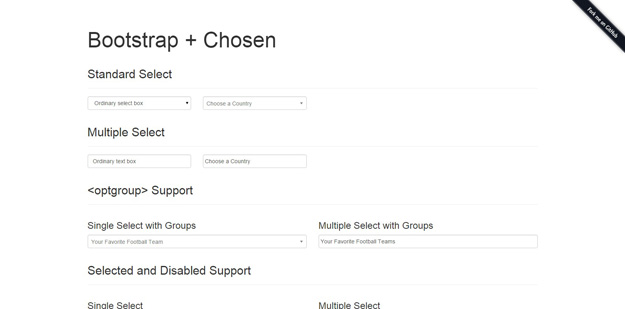
1. Bootstrap Chosen

Bootstrap Chosen is an alternate stylesheet for Chosen. This one is supposed to integrate better with Bootstrap 3.0.
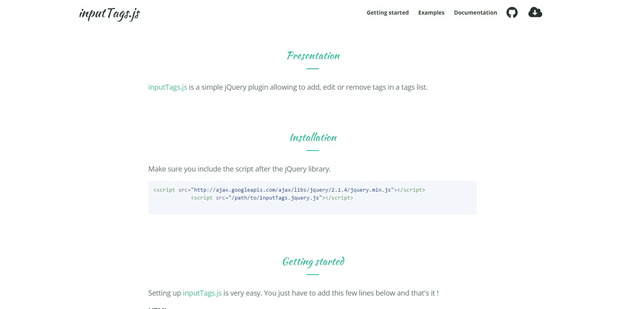
2. inputTags.js

inputTags.js is a simple jQuery plugin allowing to add, edit or remove tags in a tags list.
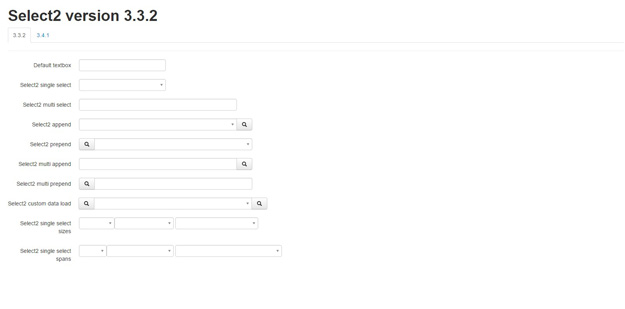
3. Select2 Bootstrap CSS

Select2 Bootstrap CSS is a simple css to make select2 widgets fit in with Bootstrap.
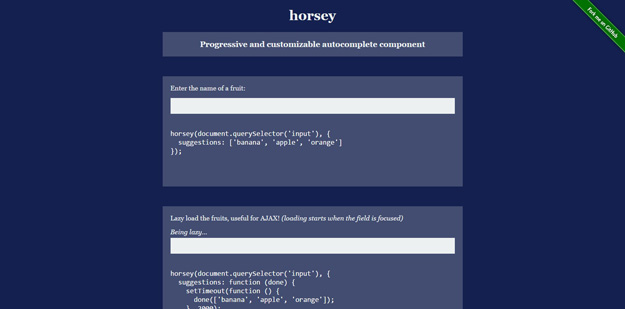
4. Horsey

Horsey is a progressive and customizable autocomplete component. It supports every sane browser and IE7+.
5. Bootstrap Dropdown Hover

Bootstrap Dropdown Hover is a simple plugin which opens Bootstrap dropdown menus on mouse hover, the proper way.
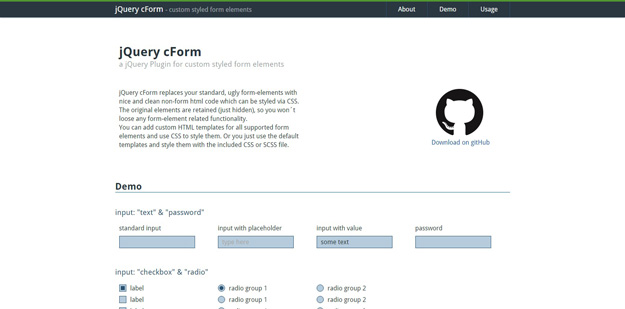
6. jQuery cForm

jQuery cForm replaces your standard, ugly form-elements with nice and clean non-form html code which can be styled via CSS. The original elements are retained, so you won’t lose any form-element related functionality. You can add custom HTML templates for all supported form elements and use CSS to style them. Or you just use the default templates and style them with the included CSS or SCSS file.
7. Bootstrap Fileinput

An enhanced HTML 5 file input for Bootstrap 3.x with file preview for various files, offers multiple selection, and more. The plugin allows you a simple way to setup an advanced file picker/upload control built to work specially with Bootstrap CSS3 styles. It enhances the file input functionality further, by offering support to preview a wide variety of files i.e. images, text, html, video, audio, flash, and objects.
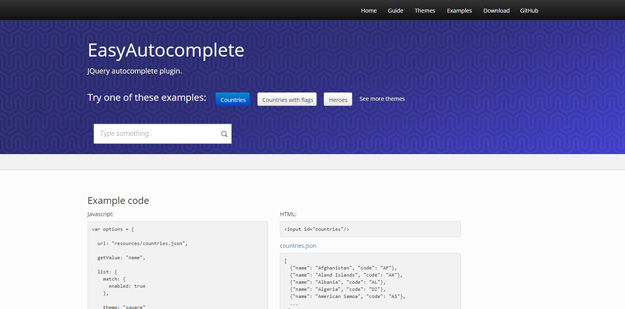
8. EasyAutocomplete

EasyAutocomplete is a jQuery autocomplete plugin. It’s main objective is to be user friendly for javascript developers.
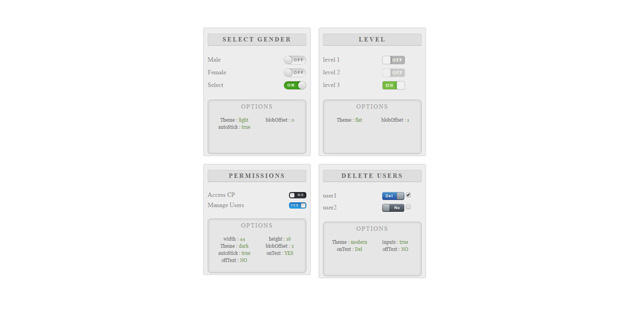
9. rcSwitcher

rcSwitcher (Radio Checkbox Switcher) is a jQuery plugin that lets you transform your input checkboxes and radios into a nice switch buttons with a nice interfaces.
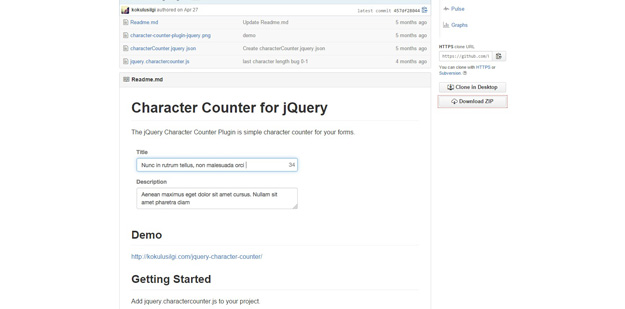
10. Character Counter

jQuery Character Counter plugin is simple character counter for your forms.
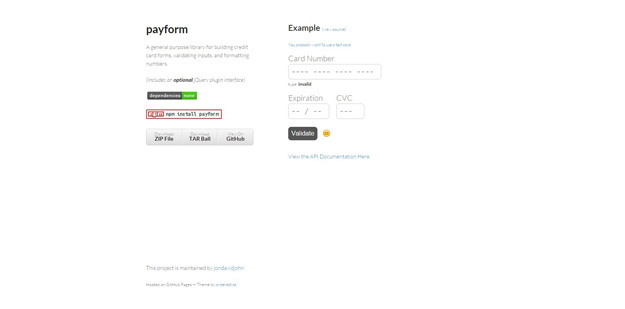
11. Payform

Payform is a javascript library for building credit card forms, validating inputs, and formatting numbers. This library also includes a jQuery plugin.
12. Awesomeplete

Awesomplete is an ultra lightweight, customizable, simple autocomplete widget with zero dependencies, built with modern standards for modern browsers.
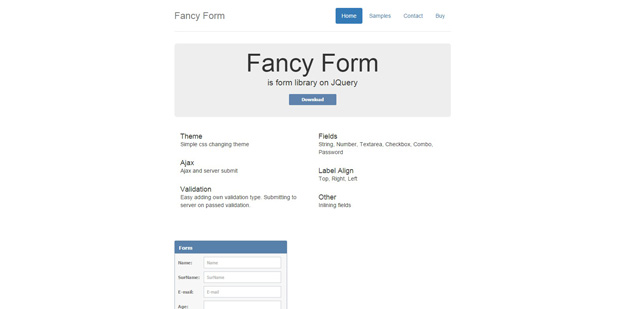
13. Fancy Form

Fancy Form is JavaScript Form library on jQuery. It is possible to do validation, ajax submit ajax, to add your own types of validation very easy over RegExp and function.
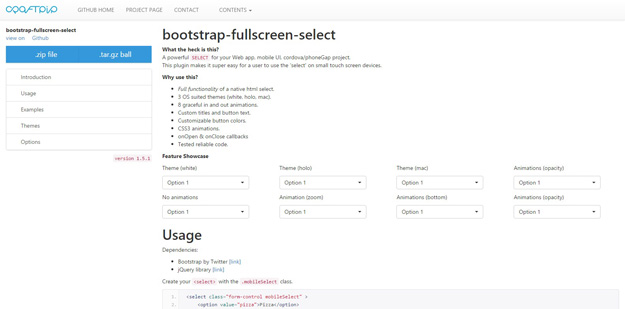
14. Bootstrap Fullscren Select

Bootstrap Fullscreen Select is a custom fullscreen select / multiselect for Bootstrap using buttons or User defined elements, designed for mobile devices. This plugin makes it super easy for a user to use the ‘select’ on small touch screen devices.
15. jQuery HTML JSON Form

A jQuery implementation of the draft for submitting forms encoded as JSON.
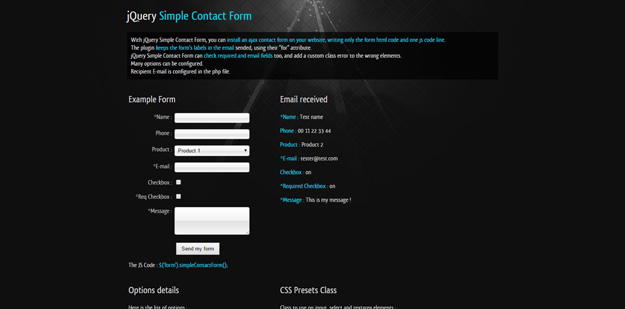
16. jQuery Simple Contact Form

With jQuery Simple Contact Form, you can install an ajax contact form on your website, writing only the form html code and one js code line. Emails is generated and send by the plugin (php file included). The plugin keeps the form’s labels in the email sended, using their “for” attribute. jQuery Simple Contact Form can check required and email fields too, and add a custom class error to the wrong elements.
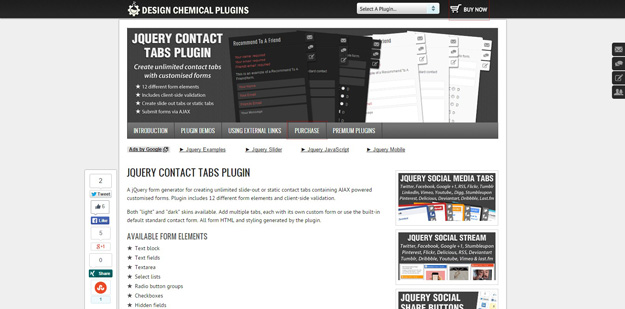
17. jQuery Contact Tabs Plugin

A jQuery form generator for creating unlimited slide-out or static contact tabs containing AJAX powered customised forms. Plugin includes 12 different form elements and client-side validation. Both “light” and “dark” skins available. Add multiple tabs, each with its own custom form or use the built-in default standard contact form. All form HTML and styling generated by the plugin.
18. Tagator

Tagator is a jQuery-based replacement for input boxes, making them tagging boxes. It supports searching, and affects the original input box directly, which is used as a comma serparated data container.
19. jQuery Custom Form

jQuery Custom Form plugin that allows you to play with input type(checkbox and radio) design, with disabled action and custom SELECT.
20. Smart Form

Smart Forms is a responsive professional Form Framework with a clean consistent Form UI. The framework includes a variety of form Widgets such as Datepickers, Timepickers, Monthpickers, Colorpickers, Numeric Steppers, UI Sliders, Google maps, toggle switches validation, masking among other features. All form elements are built prurely with CSS3 + HTML5 (no images) and enhanced with jQuery, features AJAX processing, built on a fluid 12 column grid, working AJAX PHP forms with CAPTCHA included, and can be used to build any kind of Web Forms quickly whether simple or complex, without special CSS and HTML, jQuery and PHP coding knowledge.

