10 Awesome jQuery lazy load plugins
Collection of 10 awesome jQuery lazy load plugins.
Lazy loading of images is a technique to delay loading of images on the webpage without interrupting loading of complete page. It is quite beneficial since it allows to improves your page load time and improves user experience. So in this post, find a complied list of 10 awesome jQuery plugins for lazy loading of images and videos, which are lightweight and easy to use.
You may also like:
- 5 Free jQuery Image Map Marker Plugins
- 15 Newest jQuery Lightbox plugins
- 5 Awesome jQuery Plugin to Create Zoom effects
- 5 jQuery Image Crop Plugin & Tutorials
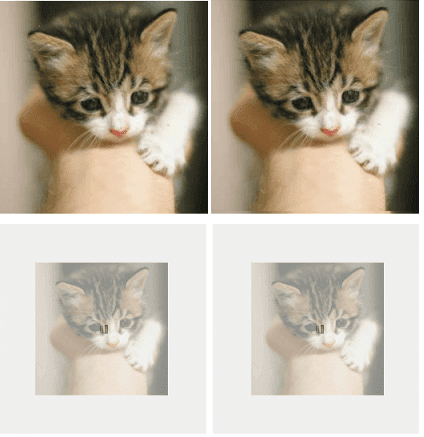
BttrLazyLoading
BttrLazyLoading is a jQuery plugin that allows your web application to defer image loading until images are scrolled to but not only! BttrLazyLoading also allows you to have different version of an image for 4 different screen sizes: phones (<768px), tablets (>768px), desktops (>992px) and large Desktops (>1200px).
jQuery LazyLoad Any
Lazyload Any is a jQuery plugin provides a lazyload function for images, videos, iframe or anything.
Echo.js
Echo.js is a simple image lazy loading library, it’s less than 1KB minified.
Lazy-loading works by only loading the assets needed when the elements ‘would’ be in view, which it’ll get from the server for you upon request, which is automated by simply changing the image src attribute.
Lazy Load jQuery Plugin
Lazy Load delays loading of images in long web pages. Images outside of viewport (visible part of web page) wont be loaded before user scrolls to them. Using Lazy Load on long web pages containing many large images makes the page load faster.
Unveil
Unveil is a jQuery plugin which is lightweight version of Lazy Load plugin. Unveil has support for serving high-resolution images to devices with retina displays and it less than 1k.
Lazy Load XT
Lazy Load XT is a mobile-oriented, fast and extensible jQuery plugin for lazy loading of images/videos with build-in support of jQueryMobile framework.
stalactite
A jQuery plugin that slowly and lazily packs the contents of an element. Unlike most packing libraries that try to do all the math and sorting up front, stalactite takes a lazy approach and sorts each child element sequentially. This can add a sense of curation as it makes your viewer aware of the browser’s decisions.
LazyYT.js
This is a jQuery plugin to lazy load Youtube videos. On the initial load, the div will be replaced by a preview img of the video. On hover, the preview img will be replaced by the iframe Youtube video.
jQuery Lazy
The Lazy plugin for jQuery load specified images after the page load itself and speed up your loading time through this. Images outside of the visible area will only get loaded when the user scrolls to them. This will not only increase the page loading speed, it will even increase your traffic.
jQuery.latley.js
A very lightweight jQuery plugin to lazy load images.
Feel free to contact me for any help related to jQuery, I will gladly help you.