15 Free Awesome jQuery Text Effect Plugins
CircleType.js
Circletype.js is a tiny (2.7kb) jQuery plugin that lets you set type on a circle. It allows you to use any font, adjust letter-spacing as usual with CSS, set the radius manually and Flip it effect.
funnyText.js
Create funny and crazy moving texts in a simple way. This jQuery plugin that creates animation for the letters inside a text moving them vertically or horizontally.
Jumble
A jQuery plugin that jumbles up the colours of your text headers, and can also animate them. Choose a colour range for the colours to be jumbled amongst, and set params for whether the shuffle is based on brightness or satuation hue.
Flat Shadow
A small jQuery plugin that will automatically cast a shadow creating depth for your flat UI elements.
Scrollorama
Scrollorama is a jQuery plugin for creating eye-candy effects in parallel to the scrolling of web pages. By dividing the content into blocks, it simply lets us to animate elements on the page (when a block is reached) based on the browser window’s scroll position.
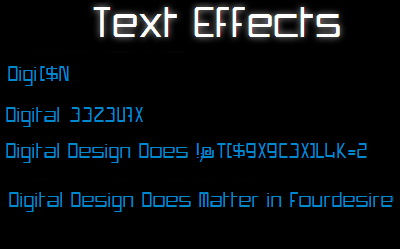
Sci-fi Text Effect
Text Effects is a sci-fi style awesome effect made with jQuery. As a jQuery plugin, you can simply implement the effect on your website with only one line of script.
Words Rotator
Words Rotator is a simple text elements rotator plugin. This plugin also allows to use CSS3 effects for word rotation. This plugins also allows to stop animation on mouse over, rotate words on click and also provide support for using icons and links for rotation.
ArcText
While CSS3 allows us to rotate letters, it is quite complicated to arrange each letter along a curved path. Arctext.js is a jQuery plugin that let’s you do exactly that. Based on Lettering.js, it calculates the right rotation of each letter and distributes the letters equally across the imaginary arc of the given radius.
Gradient text
GradientText is an ultra small, easy to use jQuery plugin that will give your standard H1, H2, H3, etc. headers a gradient text color. GradientText automatically converts your text to a HTML5 <canvas> tag with the gradient you specify, and also allows for shadow. The font will stay the same as defined in your CSS.
jqIsoText
jqIsoText is a plugin for changing size of letters in text. It starts from one font size and increment or decrement to other font size. On that way we’re getting something similar to isometric projection. That can be done for whole block of text or for every word in some text.
Textillate.js
Textillate.js combines some awesome libraries to provide a ease-to-use plugin for applying CSS3 animations to any text.
Airport Like Text Effect
Airport is a rather simple text effect plugin for jQuery. It emulates the style of those flickering information boards you sometimes find on airports and train stations.
jQuery Burn
jQuery Burn is a plugin which adds a flame-like effect to text using multiple text-shadows, animated by repeatedly changing their horizontal offsets. The effect can be somewhat CPU intensive (especially for older computers), so use it sparingly. It can be stopped and restarted dynamically, colored, stretched, offset, sped up and slowed down.
Super Simple Text Rotator
A light weight jQuery plugin that will allow you to add a super simple rotating text to your website with little to no markup.
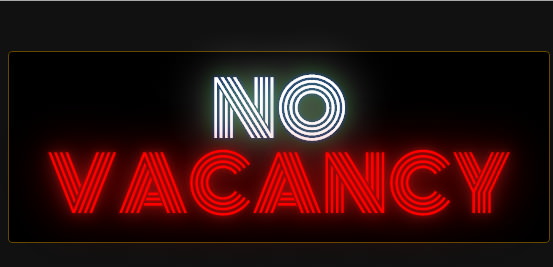
NoVacancy.js
novacancy.js is a text neon golden effect jQuery plugin.
Feel free to contact me for any help related to jQuery, I will gladly help you.