Top 10+ jQuery Popup window plugins
Also find updated list:
You may also like:
- 10 Awesome jQuery lazy load plugins
- Newest jQuery Lightbox plugins
- Latest jQuery Rich Text Editor Plugins
1. Speedo Popup jQuery Plugin
Speedo Popup is a powerful popup / modal plugin. It`s fully RESPONSIVE and is designed to provide an optimal viewing experience. Also has compatibility for HTML5 and CSS3 and has multiple predefined SKINS or effect transitions. COOKIE and VIDEO SUPPORT are another amazing features.
2. Likno Web Modal Windows Builder
Likno Web Modal Windows Builder is not only a plugin but it is a powerful application (with a visual WYSIWYG interface) for creating stylish and feature-rich jQuery popup windows/dialogs for your web pages, with minimal effort and coding.
You can use simple text, HTML, images, videos, ajax, flash, opening/closing effects, colors, slideshows, auto-play, automatic opening “on page load”(and more!) to create any type of popup window/dialog, such as: html window, html popup, jQuery popup, modal popup, modal dialog, jQuery modal, modal window, etc.
All modal windows are cross-browser and work alike in all browsers.
3. Reveal
Reveal is awesome because it’s easy to implement, is cross-browser compatible with modern browsers (with some graceful degradation of course) and lightweight coming in at only 1.75KB.
4. Popup Dialog Box for jQuery Mobile
5. jQuery.bPopup.js
bPopup is a lightweight jQuery modal popup plugin. It doesn’t create or style your popup but provides you with all the logic like centering, modal overlay, events and more.
6. Avgrund Modal
Avgrund is a jQuery plugin for modal boxes and popups. It uses interesting concept showing depth between popup and page. It works in all modern browsers and gracefully degrade in those that do not support CSS transitions and transformations.
7. jQuery YouTube Popup Player Plugin
This is an easy to use jQuery Plugin to integrate YouTube videos on your page by displaying a dialog box pop-up. He used jQuery UI Dialog Widget context that the container rather than reinventing the wheel. dialogue jQuery UI is a robust mechanism for cross-browser to display a dialog box pop-up with the title bar, including a mobile box with modal behavior.
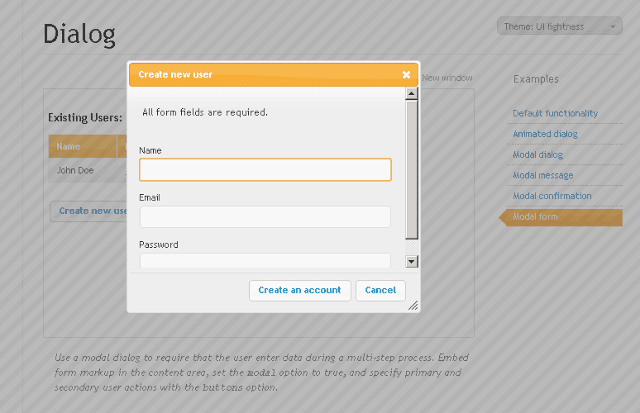
8. jQuery UI Dialog
The jQuery UI Dialog plugin uses the jQuery UI Framework to build and give style which includes colors and background as well.
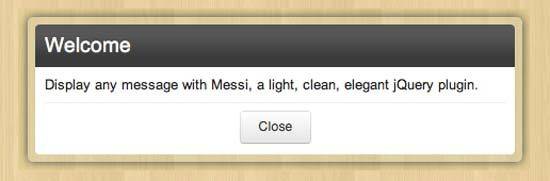
9. Messi
Messi is a jQuery plugin to show clean, elegant messages in a simple way. With Messi you will avoid to use default JavaScript alert notifications or new windows to provide extended information to the user.
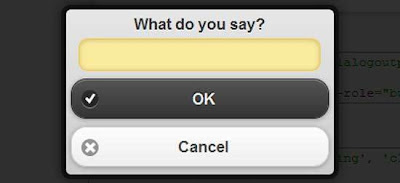
10. Simple Modal
SIMPLEMODAL is a small plugin to create modal windows. It can be used to generate alert or confirm messages with few lines of code.
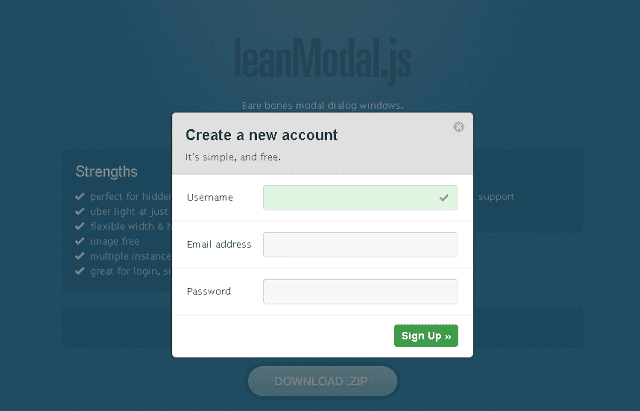
11. LeanModal.js
leanModal is lightweight jQuery plugin to create modal windows. It is quite flexible. It doesn’t support Ajax, iFrame.
12. jQModal
jqModal is a plugin for jQuery to help you display notices, dialogs, and modal windows in a web browser. It is flexible and tiny.
Feel free to contact me for any help related to jQuery, I will gladly help you.