5 Best & Free jQuery preloading image plugins
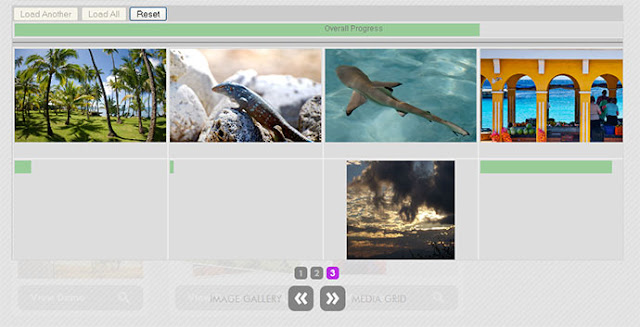
QueryLoader
What QueryLoader2 does is simply scanning the given elements for images (and background images) and preloading them before the website is visible.
PRELOADJS
PreloadJS makes it easy to preload your assets: images, sounds, JS, data, or others. It uses XHR2 to provide real progress information when available, or fall back to tag loading and eased progress when it isn’t. It allows multiple queues, multiple connections, pausing queues, and a lot more.
JAIL
JAIL aka jQuery Asynchronous Image Loader plugin is a lightweight plugin for jQuery (just 4Kb for the minified version), really simple and powerful. It is used when you have got images, which have large dimension, in a page and you do not want to compromise the user experience making the page load slow.
jQuery Preload Plugin
This plugin preload images to bring better user experience. This plugin can also be useful when you want to add more images on the page through a ajax call.
jPreLoader
jPreLoader can create a preloading screen for your website before all your images (including the images in CSS) are fully loaded.
Feel free to contact me for any help related to jQuery, I will gladly help you.