jQuery Grid Plugins for ASP.NET
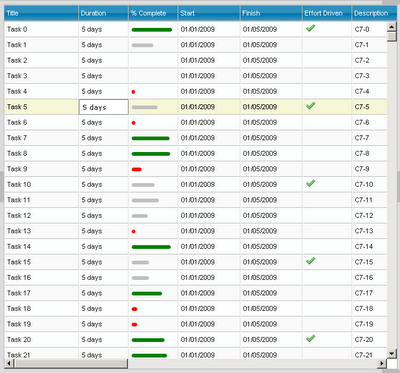
SlickGrid
Quite simply, SlickGrid is a JavaScript grid/spreadsheet component. It is an advanced component and is going to be a bit more difficult to learn and configure, but once you realize its full potential, it will blow your mind!
- Adaptive virtual scrolling (handle hundreds of thousands of rows with extreme responsiveness)
- Extremely fast rendering speed
- Supports jQuery UI Themes
- Background post-rendering for richer cells
- Configurable & customizable
- Full keyboard navigation
- Column resize/reorder/show/hide
- Column autosizing & force-fit
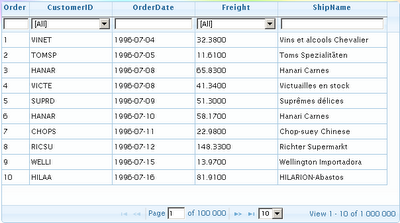
jQGrid
jqGrid is a grid component for ASP.NET & PHP based on the world's most popular and flexible jQuery grid plugin.
- Simple
- No ViewState
- Client-side javascript based on jQuery
- Theming based on jQuery UI (Themeroller)
- Support for all major databases (MS SQL, MySql, Postgre)
- Greatest support ever.
- Fast responses and fixes, fixed builds delivered to customers asap
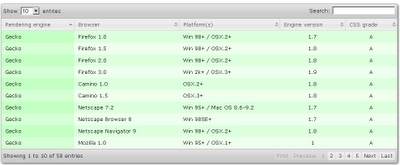
DataTables
DataTables is a plug-in for the jQuery Javascript library. It is a highly flexible tool, based upon the foundations of progressive enhancement, which will add advanced interaction controls to any HTML table.
- Variable length pagination
- On-the-fly filtering
- Multi-column sorting with data type detection
- Smart handling of column widths
- Display data from almost any data source
- DOM, Javascript array, Ajax file and server-side processing (PHP, C#, Perl, Ruby, AIR, Gears etc)
- Scrolling options for table viewport
- Fully internationalisable
- jQuery UI ThemeRoller support
- Rock solid - backed by a suite of 2800 unit tests
- Wide variety of plug-ins inc. TableTools, FixedColumns, KeyTable and more
- It's free!
jQWidget -> jqxGrid
The Grid is a powerful jQuery widget that displays tabular data. It offers rich support for interacting with data, including paging, grouping, sorting, filtering and editing.
If you have also come across any other good jQuery Grid plugin, then please share with us.
Feel free to contact me for any help related to jQuery, I will gladly help you.