JavaScript Mobile Libraries for Your Next Projects
Here is the collection of JavaScript Mobile Libraries that are useful to accomplish various tasks such as touch events, touch sliders, vibrations, swiping and many more. You can download them instantly and use for your mobile projects quickly with less efforts. Please share your feedback with us by posting a comment below. Enjoy !!
1. TouchPoint.js

TouchPoint.js is a tiny JavaScript library made for in-browser HTML prototyping that visually shows where the user clicks/taps on-screen using CSS3 transforms and transitions. TouchPoint is highly customizable, mobile ready and great for screencasting, screen recording, user testing and presentations.
2. Slideout.js

Slideout.js is a touch slideout navigation menu for your mobile web apps.
3. Impulse

Impulse is a library for building dynamic physics based interactions, with a focus on mobile web. Rather than animating properties for a set amount of time, impulse takes a start position, end position, and velocity. Here are some examples of this library such as Chat Heads, pulldownMenu, Inertia Scroll, Oridomi Cover, Bouncy Scrolling.
4. Hammer.js

Hammer.js is an open-source javascript library that can recognize gestures made by touch, mouse and pointerEvents. It doesn't have any dependencies, and it's lightweight.
5. jQuery Vibrate.js

The Vibration API is an API specifically made for mobile devices as they are thankfully the only devices that have a vibrate function. The API allows developers to vibrate a device (in a pattern) for a given duration.
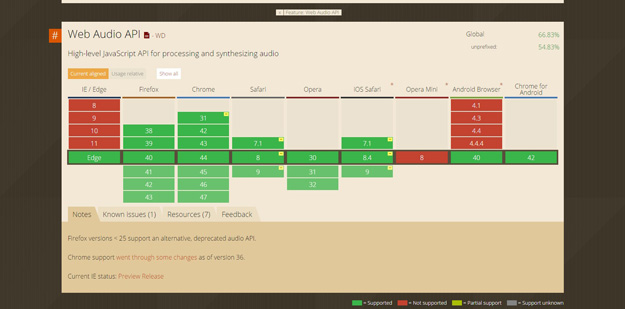
6. Maxim

Cross Platform JavaScript/Java Audio DSP and Mobile Web Development Library Compatible with Processing, Maxim is designed to make it easier to program cross platform audio for desktops amd mobile platforms. It provides a single API for building complex audio applications on Android, iOS and the Desktop, using the WebAudioAPI in combination with traditional Java approaches for compatibility.
7. browserSwipe.js

browserSwipe.js is a simple tool to allow for trackpad swipeevents when you have disabled scrolling on your site.
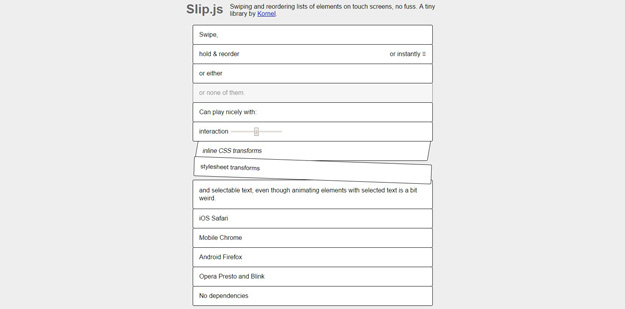
8. Slip.js

Slip.js is a tiny library for interactive swiping and reordering of elements in lists on touch screens. It supports iOS Safari, Firefox Mobile, Chrome Mobile, Opera Mobile.
9. Interact.js

interact.js is a powerful, flexible, snappable drag and drop, resizing and multi-touch gestures for modern browsers (and also IE8+)
10. Sortable

Sortable — is a minimalist JavaScript library for reorderable drag-and-drop lists on modern browsers and touch devices. No jQuery. Supports Meteor, AngularJS, React and any CSS library, e.g. Bootstrap.
11. Leaflet

Leaflet is a modern open-source JavaScript library for mobile-friendly interactive maps. Leaflet is designed with simplicity, performance and usability in mind. It works efficiently across all major desktop and mobile platforms out of the box, taking advantage of HTML5 and CSS3 on modern browsers while still being accessible on older ones. It can be extended with many plugins, has a easy to use and well-documented API and a simple, readable source code.
12. Mobify.js

Mobify.js is an open source library for improving responsive sites by providing responsive images, JS/CSS optimization, Adaptive Templating and more. Mobify.js also provides a “Capturing” API for manipulating the DOM before any resources have loaded, giving developers the ability to enable the listed features above without changing any backend markup.
13. Snap.js

A Library for creating beautiful mobile shelfs in Javascript (Facebook and Path style side menus).
14. QuoJS

QuoJS is a micro, modular, Object-Oriented and concise JavaScript Library that simplifies HTML document traversing, event handling, and Ajax interactions for rapid mobile web development. It allows you to write powerful, flexible and cross-browser code with its elegant, well documented and micro coherent API.
15. Skrollr

skrollr is much more than "just" parallax scrolling. It's a full-fledged scrolling animation library. In fact, you can use it and still have no parallax scrolling at all.

