6 Best jQuery layout plugin
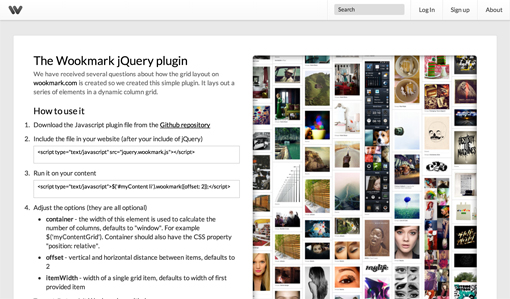
Wookmark jQuery Plugin
The Wookmark plugin detects the size of the window and automatically organizes the boxes into columns. Resize your browser to see the layout adjust. Note how the columns are approximately of equal height.
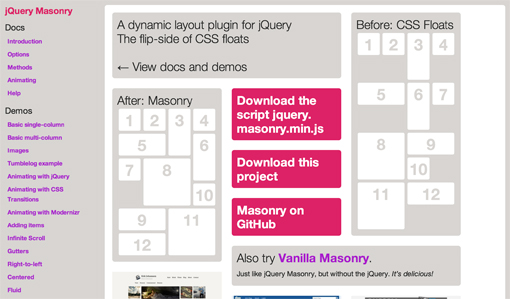
jQuery Masonry
Masonry is a dynamic grid layout plugin for jQuery. Think of it as the flip-side of CSS floats. Whereas floating arranges elements horizontally then vertically, Masonry arranges elements vertically, positioning each element in the next open spot in the grid.
Isotope
An amazing layout plugin that allows for intelligent and dynamic grids of items that can be easily sorted and filtered.
FitVids.JS
A lightweight, easy-to-use jQuery plugin for fluid width video embeds.
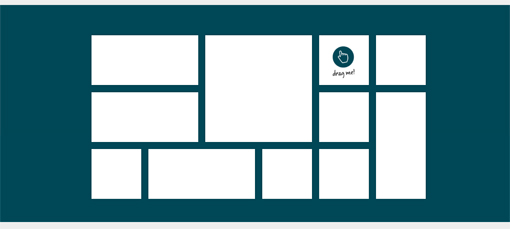
gridster.js
Gridster is a jQuery plugin that allows building intuitive draggable layouts from elements spanning multiple columns.
Freetile.js
Freetile is a plugin for jQuery that enables the organization of webpage content in an efficient, dynamic and responsive layout.
Feel free to contact me for any help related to jQuery, I will gladly help you.