15+ Useful jQuery Validation Plugins
Form validation is required for better user experience and for security purpose. But implementation of validation can give you serious headache. To save you from serious head bashing, here is a list of 15+ jQuery Form Validation Plugins, that will make form validation easy.
You may also like:
- 5 jQuery Plugin to show Password Strength
- All kind of Client Side Validation using jQuery
- jQuery Validation With ASP.NET Web Forms
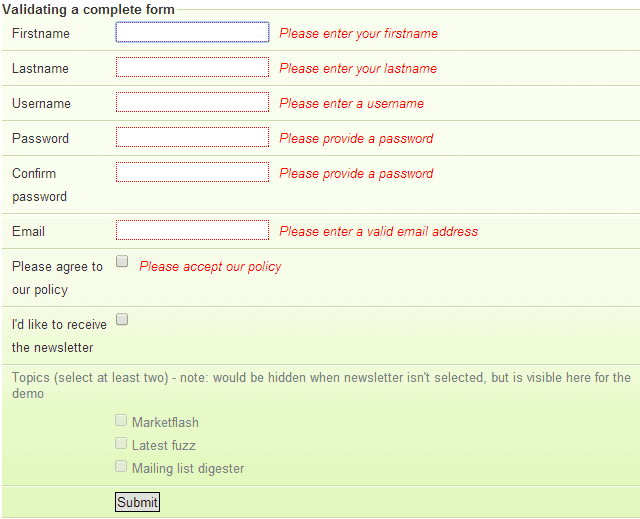
jQuery Validation Plugin
jQuery Validation Plugin makes simple clientside form validation trivial, while offering lots of option for customization.
The plugin comes bundled with a useful set of validation methods, including URL and email validation, while providing an API to write your own methods. All bundled methods come with default error messages in english and translations into 36 locales.
Validetta
Validetta is a tiny jQuery plugin which you can do client-side validation of your forms. It aims to decrease your burden with easy usage and flexible structure. It is currently supported in current stable releases of Chrome, Firefox, Opera, Safari as well as IE8 and up. This plugins works with every input control like text, list, radio button, checkboxes etc..
Formance.js
Formance.js is a jQuery library for formatting and validating form fields. It supports form fields like Credit card, Date, EMail, Phone number etc..
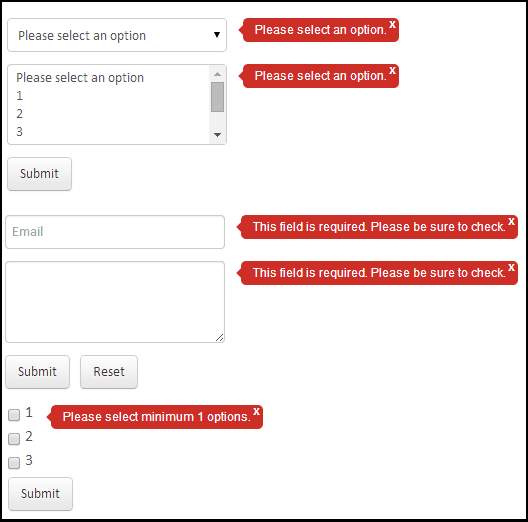
jQuery.validationEngine
jQuery validation engine is a Javascript plugin aimed at the validation of form fields in the browser (IE 6-8, Chrome, Firefox, Safari, Opera 10). The plugin provides visually appealing prompts that grab user attention on the subject matter.
Validations range from email, phone, and URL, to more complex calls such as ajax processing or custom javascript functions. Bundled with many locales, the error prompts can be translated into the language of your choice.
nextVal
nextVal is an easy-to-use, flexible and robust form validation plugin for jQuery. Each input should have a validate attribute. Elements can also have placeholder and title attributes. Also validate attribute can be passed multiple values.
bValidator
bValidator is a jQuery plug-in for client side form validation. It supports fully customized error messages defined with template and CSS, many validation functions (actions) like date, email, URL, IP address, validation of dynamic forms, customized validation functions and more.
Ajax Fancy Captcha
Ajax Fancy Captcha is a jQuery plugin that helps you protect your web pages from bots and spammers. We are introducing you to a new, intuitive way of completing “verify humanity” tasks. In order to do that you are asked to drag and drop specified item into a circle.
jQuery Credit Card Validator
jQuery Credit Card Validator detects and validates credit card numbers. It’ll tell you the detected credit card type and whether the number length and Luhn checksum are valid for the type of card.
Goodness
Goodness is a light jQuery form validation plugin. There are no included validation rules*, feedback markup or error styles. Instead, you make the rules and use the names as classes in your own markup. When the form is validated, classes will be added or removed from your markup to match your defined styles and animation.
Validity
jQuery.validity is a plugin designed to aid in the configuration of clientside form-validation. Validity was concieved with three goals which are Easy setup, Unobtrusive JavaScript and Customizable Appearence. In style, validity makes use of jQuery's selector engine and follows its pattern of method chaining.
Motion Captcha
MotionCAPTCHA is a jQuery CAPTCHA plugin, based on the HTML5 Canvas, requiring users to sketch the shape they see in the canvas in order to submit a form. At the moment, it’s just a proof-of-concept – it only uses client-side gesture recognition, and doesn’t really have IE support.
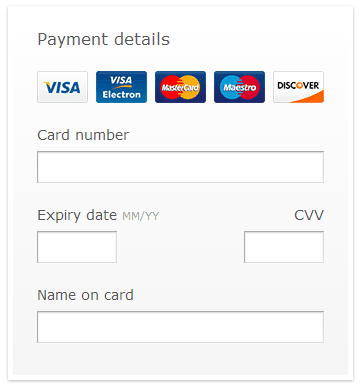
Creditly.js
Creditly.js is a jQuery plugin for creating an input masked form with input validation for your customers that makes it easier to input credit card information.
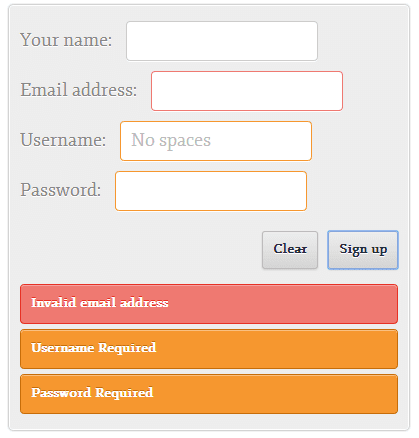
Formly
Formly is a jQuery Plugin for easily adding cross-browser styling and validation to forms. Formly makes adding forms to your site a bit more exciting. Easily add style, validation, and a more impressive user interaction with a single function.
NumBox
The NumBox jQuery Plugin helps ensure that a numeric keyboard will pop-up on mobile devices when a number is entered. It offers real-time validation as you type plus display formatting for mobile devices and desktop browsers, is designed for HTML5's input type="number" elements, and provides a number of customization options.
Pliant
Pliant is a jQuery validation plugin that allows easy extending/overriding of rules, as well as defining field validation by html comments.
Happy Js
Lightweight form validation for jQuery or Zepto.js
Strength.js
The ultimate jQuery password input plugin. Featuring secure strength indicator and hide/show password.
Feel free to contact me for any help related to jQuery, I will gladly help you.