8 Free jQuery Responsive Menu Plugins
Coding your own custom responsive menu can definitely be more trouble than it’s worth. If you’re looking for an easy way to implement responsive menus on your site, using a jQuery plugin to do so is probably the way to go. What follows is a list of some of the best free jQuery responsive menu plugins around.
1. sidr
Sidr is a free jQuery plugin that creates responsive side menus for your sites. You can add the side menu to both sides of your pages (left and right), and when your page is viewed on a mobile device they’ll slide out from the side smoothly using CSS transitions.
2. scrollnav
Scrollnav is a lightweight jQuery plugin that breaks up the existing content on your page into easily navigable sections, and presents the navigation options in a fully responsive and customizable navigation menu.
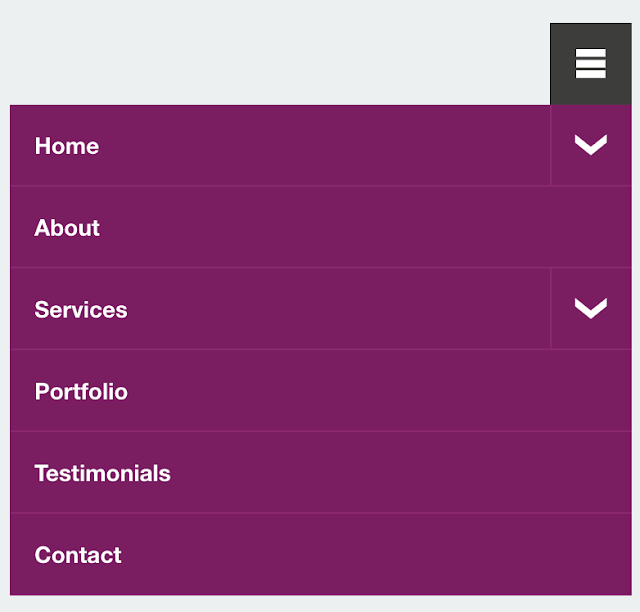
3. Flaunt.js
Flaunt.js is a plugin that can be used to create hamburger-style responsive menus that have support for dropdown menus so that the menu works just as smoothly on mobile as it does on desktop.
Scotch Panels is another plugin that creates sliding side menus. This plugin is super customizable and gives you lots of options for positioning and sizing of the menus, as well as options for customizing the smooth CSS transitions.
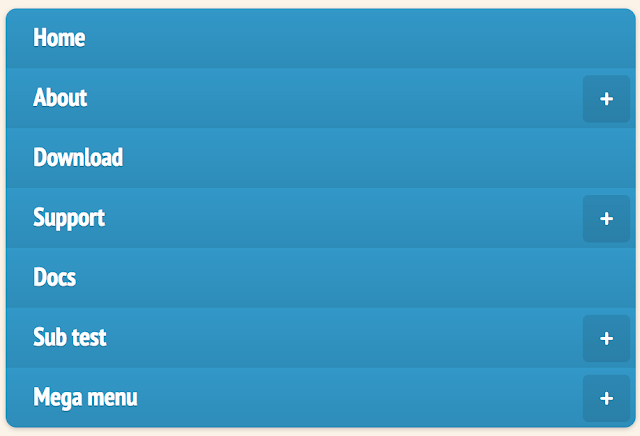
5. SmartLevels
Smart levels creates a responsive menu with mutli-level support for dropdowns. The plugin offers plenty of options in terms of customization.
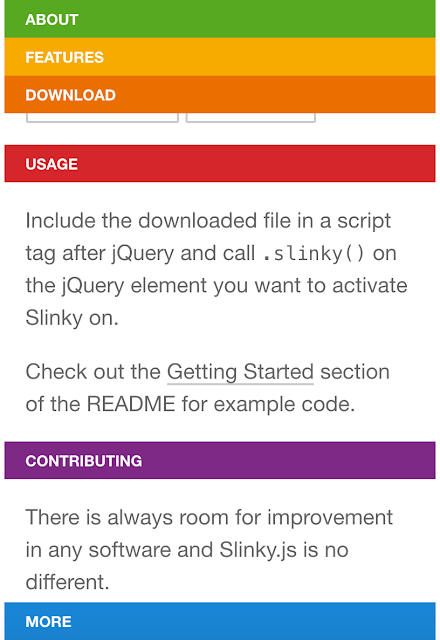
6. Slinky.js
If you’re working with a one page site, slinky.js is a very unique and cool way of implementing a responsive menu. It creates stackable headers that becomes fixed to the top of the screen as you scroll past them. These headers become the navigation for the page. A different and flexible way of handing responsive navigation.
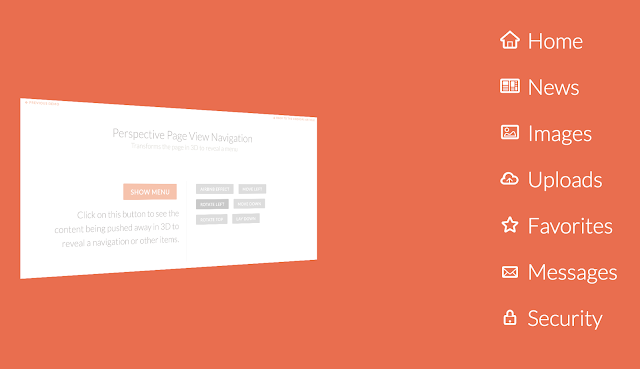
This plugin transforms your entire page to reveal a menu “behind” it. This reveal can happen as a result of a trigger event. Another unique way to handle implementing a responsive navigation to your pages. The plugin comes with lots of options for customization.
This navigation plugin manipulates the spacing of your navigation items so that they always take up the full width of the container. The plugin isn’t responsive out of the box, but it comes with a customization option to make it responsive with the addition of one line of code.