Creating your own file uploading functionality on your website is more trouble than its worth in most scenarios. With dozens of different free, lightweight, and customizable jQuery plugins available to add that functionality to your site, there's even less reason to try and do it for yourself. Take a look at the list below of some of the best jQuery file upload plugins around and see if any of them are right for your project.
1. Uppy
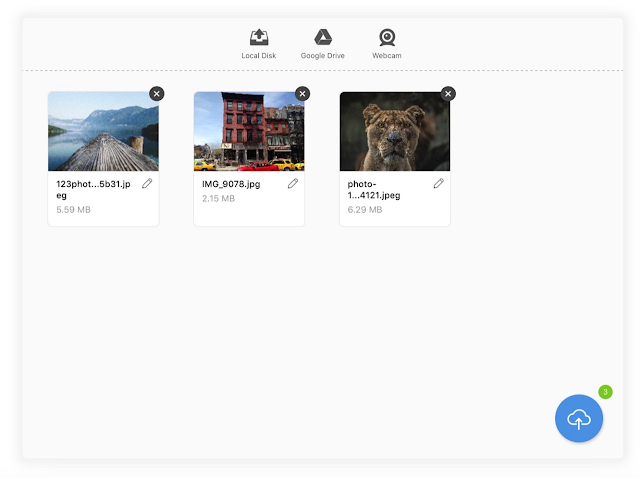
Uppy is a lightweight, sleek file uploader that has a beautiful user interface and a very nice and modern design.
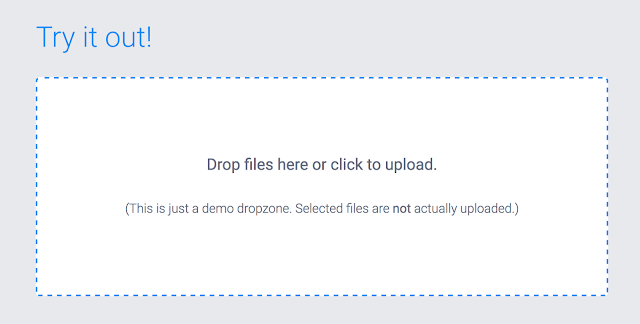
Dropzone is a file upload plugin that comes with drag and drop functionality. Your users simply have to drop the images or files into the designated drop zone and they'll be good to go. The plugin also has support for image previews.
This file upload plugin supports multiple file selection and drag and drop functionality. It also includes a progress bar so your users will know roughly how much time is left in their upload.
Fine Uploader is a feature-rich file uploading plugin that gives your users the ability to upload all your files easily. It has a drag and drop feature, a retry option for when a file fails to upload the first time around, a progress bar, and more.
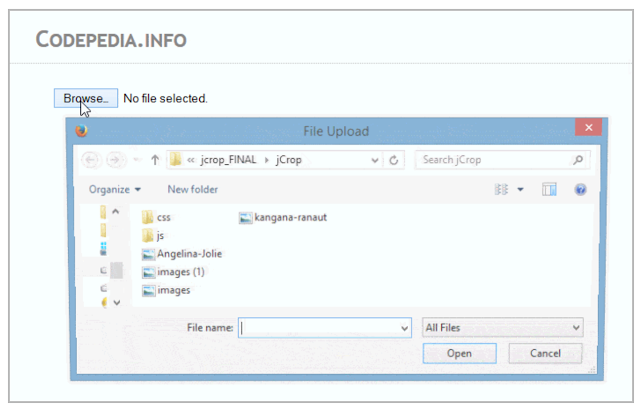
This plugin provides you with simple code that will allow your users to upload an image and preview the image before upload.
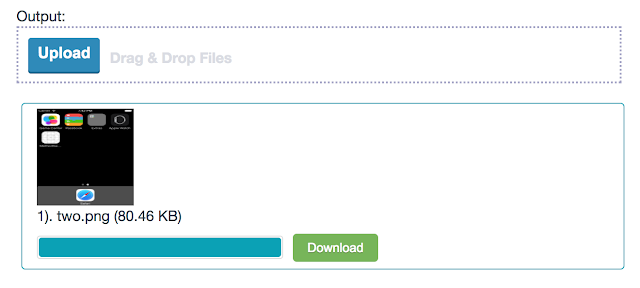
This simple file uploader comes with drag and drop functionality and with progress bar support, as well as the option to cancel any upload before it completes.
jQuery File Upload plugin has drag and drop support, allows for multiple or single file uploads, has a progress bar feature, and shows image previews.