15 Awesome jQuery Animation Plugins
There’s no doubt about it, animation is pleasing to the eye. When a computer user thinks about Animation, "Flash" is often the first program that comes to mind. However, computer savvy folks know that Flash is already the history of animation, today there are newer more powerful tools and technologies for generating animations. jQuery has several plugins for creating various types of animation with ease. This post lists 15 awesome jQuery animation plugins for animating various DOM objects, images, page titles and text. Some plugins also allows you to generate animations like star effects, fireworks, explosions, cross fading, gradients and various text effects. Enjoy!
RollingBorder is a jQuery and CSS3 based plugin for showing focus status by adding a rolling border to the container. It also makes use of the CSS3 @keyframe rule. The @keyframes CSS rule allows you to control the intermediate steps in a CSS animation sequence by establishing keyframes along the animation sequence that must be reached by certain points during the animation.
2. Reanimator
Reanimator is a lightweight jQuery plugin that allows you to create image-based slideshow movies. These movies are intended to be embedded into larger scrolling content, and will animate as you scroll the page. This is different than a regular slideshow as the image cycling happens upon page scrolling and has no specific transitions so it's super smooth and provides swift performance. Remember, it is based on the idea of scrolling the page content to activate the animations. If the page has insufficient content for scrolling, the effect will be greatly diminished.
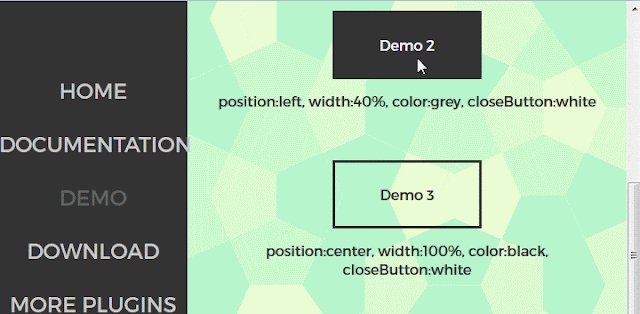
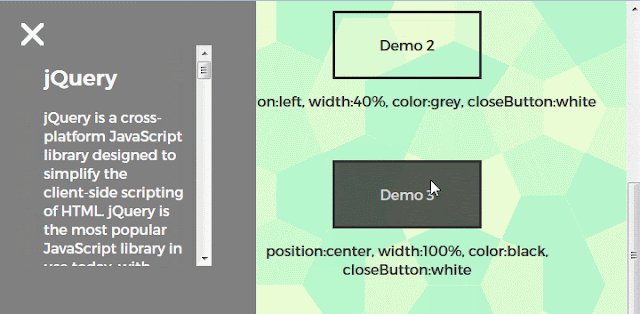
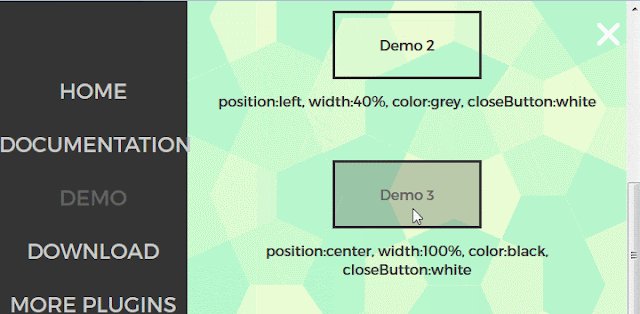
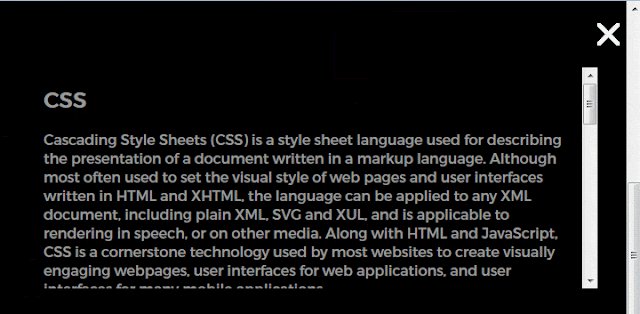
3. BRINGINS
Bringins is a jQuery plugin that is implemented to show the contents on a webpage as an animated page. These pages will be positioned 'fixed' with scrollable data. You can have your custom CSS content appear in the bringins pages. This plugin allows you to choose from three possible intro animations: animate on the left, right or center of the webpage. The plugin also provides options to specify the color of the page, width, z-index, margin and color of the close button for the page.
4. TextFlow
Textflow is a simple jQuery plugin for showing animated texts. You can pass the texts as a simple comma separated string or in an array of texts through the settings in code. Alternatively, you can also pass a comma separated string in the data-texts option. This will override the settings defined in the code.
5. jStars
jStars is a simple and lightweight jQuery plugin that implements effects to show shine stars on mouse hover over some page elements. The plugin creates the stars effect on mouse move for elements from jQuery selector. The plugin has different styles of stars (in different colours) so you can choose what style suits your site’s background colour best. It is compatible with all of the latest browsers, including: Firefox, Google Chrome, Safari, and Internet Explorer 9+.
6. animateClick
animateClick is a jQuery plugin that allows you to produce animations triggered by mouse clicks. animateClick comes with 5 animations for enhancing your button clicks or clicks on any element in your webpage. The plugin allows you to define the colour and size of the animations as well.
7. Fireworks
Fireworks is a simple and configurable jQuery plugin used to create dazzling fireworks animations with explosions. You can also add sound effects to the fireworks if it suits your webpage.
Magic Display is a jQuery plugin that makes the content of your website appear only upon scrolling of the page. Using Magic display is very simple, you only need to initialise the plugin and then add class ‘.magic-display’ to each element you want to animate. It also supports setting the duration of the animation. The default is 1 second.
9. Granim.js
Granim.js a small and lightweight jQuery plugin used to create fluid and interactive gradient animations. It supports basic gradient animations, radial gradient animations, gradients with an image and gradients with an image mask.
10. spriteAnimator
spriteAnimator is a simple jQuery sprite animation plugin which allows you to create an image sequence animation using background sprites. Define an html-tag on the page and give it a sprite-sheet as the background-image. Then attach the spriteAnimator plugin on the jQuery wrapper, providing some information about the sprite-sheet and where it should appear on the page. Finally, call .play() on it with some optional parameters.
11. Page Crossfade
Page Crossfade is a jQuery/CSS3 plugin that creates a crossfade effect when navigating between pages. Content fades in with CSS3 animation, and fades out with jQuery. Your page will still work with JavaScript disabled. The CSS for this plugin is not supported by Internet Explorer 9 or any previous programs. My suggestion is to only serve this CSS to modern browsers, with Modernizr or another solution. You can control the duration and easing of the animation in the file pagecrossfade.css.
12. Typewriter
Typewriter is a lightweight jQuery plugin that types text, erases, and emulates terminal typing style. It works on an array of texts, with prefix and blinking cursor support. It is an ideal choice for displaying rotating text on a website.
13. Boomjs
Boomjs is a lightweight, configurable jQuery plugin which can add an explosion animation to the DOM object. It simply breaks the object into smaller pieces which creates an explosion animation.
14. animateCSS.js
AnimateCSS.js is a compact jQuery plugin which makes it easier to use the Animate.css plugin with jQuery. Using this plugin, one can apply any animate.css effect, add custom duration, or add an optional delay before animation. It also provides a callback when the animation is completed.
15. mFancyTitle
mFancyTitle is a jQuery plugin that allows you to animate your document <title> & favicon easily with style. This is quite useful when your document title is too long and doesn’t fit in the browser title display space. It also allows you to add a title that is only displayed when the user leaves the page and opens another tab in the browser. Similarly, the favicon icon can also be changed when a user leaves the site.
Conclusion
To conclude, these jQuery animation plugins can help to animate specific DOM objects, letters and images. These plugins can also generate effects like fireworks, explosion, stars and animate the container’s border. These plugins are easy to integrate, they only require you to download their library, include attribution, and make a call to the library from your code. These plugins are all pretty lightweight and offer great customization to modify the default implementation.