7 Awesome jQuery Pinterest Plugins
web layout made famous by Pinterest is
quite popular due to its responsive design and unique grid arrangement. Many
web designers have adopted the same design for their websites, and it’s no
wonder why! In this post, you’ll find a list of 7 awesome jQuery plugins for
creating a Pinterest-like grid layout with ease. They are responsive with high browser
compatibility and allow the use of images and/or HTML items. Enjoy!
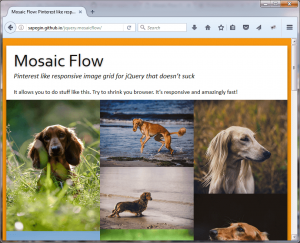
- Mosaic Flow
Mosaic
Flow is a super tiny, fast, responsive, simple and easy-to-use jQuery layout
plugin that allows you to create a responsive layout like Pinterest. This
plugin can create Pinterest layout for images and HTML elements. The only thing
to take care for an image grid layout is to specify the image sizes in HTML.
Initializing this plugin can be either done via CSS/HTML data attributes or
JavaScript.
- newWaterfall
newWaterfall
is a lightweight jQuery plugin that helps you to create a responsive Pinterest
style layout for your website. Due to its responsive nature, it re-arranges the
items on window resize event. To use it, you need to call the newWaterFall()
function on your unordered list (ul) HTML element. This plugin also has
configurable properties like width and delay.
You can override the default values while initializing the plugin.
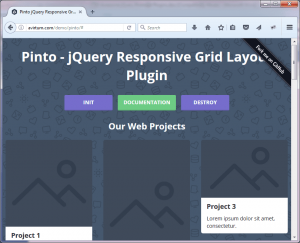
- Pinto
Pinto.js
is a responsive, lightweight and customizable jQuery plugin that is super
simple to install. It provides fast execution and allows you to override default
settings such as width of grid items, gaps between grid items, resizing options
for grid items on window resize and various other settings.
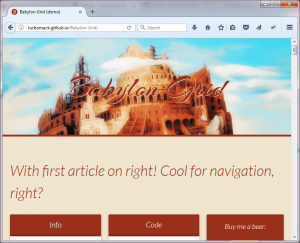
- Babylon Grid
Babylon
Grid is a lightweight jQuery + CSS plugin for creating responsive, dynamic
& customizable Pinterest like grids. It features different column width
support, few display modes and AJAX support and is incredibly fast because the
whole layout is defined in CSS.
- Gridify
Gridify
is a lightweight jQuery plugin that handles image loading events, window resize
events, very long height items, dynamic item width and support animation (CSS3
transition). It also allows you to control the appearance of the grid layout by
setting the width of grid items and the margin between grid items.
- Waterfall
Waterfall
is another jQuery plugin for creating responsive Pinterest-like layouts. It
supports infinite Ajax scrolling, custom width for items, fade-in effect on
loading, and minimum/maximum columns to arrange grid items. It also allows you
to animate the grids on window resize.
- BlocksIt
BlocksIt.js
is a jQuery plugin for creating dynamic grid layouts. It manages to convert
HTML elements into ‘blocks’ and position them in well-arranged grid layouts
like Pinterest. Simply specify the number of columns you wish to have and BlocksIt.js
will do the rest for you! BlocksIt.js will re-position the selected elements
using the CSS absolute position property. It has the ability to calculate the
top and left positions for an element based on specific criteria.
Conclusion
–>
sum it up, these jQuery plugins allow you to create Pinterest-like responsive
and dynamic grid layouts. These plugins support setting the width of grid items
and the gap between grid items to control the layout. Not only do they work
with image elements, they also work with plain HTML parts.