What Is jQuery find()?

What Is jQuery find()?
jQuery is an open source JavaScript library. The find() is an inbuilt method in jQuery. It can be used to find all the descendant elements of the selected element. A descendant refers to a child, grandchild, great-grandchild, and so on.
What Does jQuery find() Do?
The find() method allows you to search through the descendants of the objects that represents a set of DOM elements in the DOM tree. Along with this it also constructs a new jQuery object from the matching elements.The find() method will search for all the elements in the DOM tree till the last node of the selected element.
The find() and children() method are similar. The only difference is that the children() is used to only traverse a single level down the DOM tree. In other words it returns the direct child.
Syntax:
.find(selector) OR $(selector).find(filter)
This method allows you to search for descendant elements that match the specified selector, jQuery object, or element. A selector is a string containing a selector expression to match elements against and can be written using CSS 1-3 selector syntax.
How Does jQuery find() Work?
In the find() method the first signature or selector accepts a selector expression. It should be of same type that you pass to the $() function. All the parts of the selector must lie inside of an element on which .find() is called and these elements will be filtered by testing whether they match this selector.
The expressions allowed consists of selectors like > span which will find all the spans that are children of the elements in the jQuery object.
Let's take an example to understand this better:
<!DOCTYPE html>
<html>
<head>
<style>
.ancestors * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("ul").find("span").css({"color": "red", "border": "2px solid red"});
});
</script>
</head>
<body class="findExample">Fruits
<div style="width:500px;">Banana
<ul>Mango
<li>Strawberry
<span>Apple</span>
</li>
</ul>
</div>
</body>
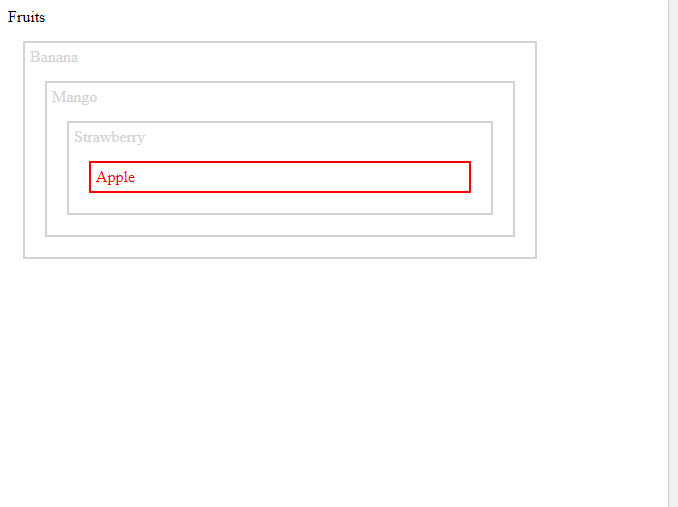
</html>In the above example, as you can see we have added the style attributes like color red and border 2px solid red for span. Now that we've written Apple in span tag, it has all the style attributes mentioned above.

What Are The Ways To Find Elements In find() Method?
There are various ways of finding elements
using find() method:
1.Return all descendant elements of <html>
The “*” selector is used to return all elements
that are descendants of <html>.
Example:
<script>
$(document).ready(function(){
$("html").find("*").css({"color": "blue", "border": "3px solid red"});
});
</script>2. Return all <span> elements that are descendants
of <ul>
This will return all the <span> elements which are descendants of an <ul> element.
<script>
$(document).ready(function(){
$("ul").find("span").css({"color": "yellow"});
});
</script>3. Only select descendants with a given class name
This will help you to find all the elements with the specified class name.
<script>
$(document).ready(function(){
$("div").find(".test").css({"color": "red"});
});
</script>Here the test is the class name.
4. Return the descendant search with a jQuery collection of all <ul> elements
<script>
$(document).ready(function(){
var $findSpanElements = $("span");
$("ul").find($findSpanElements).css({"color": "green”});
});
</script>This will show you all <span> elements that are descendants of an <ul> element.
5. Return multiple descendants
This will return all the elements that belong
to test class, paragraphs and spans are children of the elements in the body.
Let's take an example:
<!DOCTYPE html>
<html>
<head>
<style>
.findExample * {
display: block;
border: 1px solid lightgrey;
color: lightgrey;
padding: 10px;
margin: 10px;
}
</style>
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("body").find("span,li,.test").css({"color": "blue"});
});
</script>
</head>
<body class="findExample">Multiple Elements
<div style="width:500px;">First
<ul>Second
<li>Third
<span>Fourth<span class="test">Fifth<span>Sixth</span></span></span>
</li>
<li>Third
<span>Fourth</span>
</li>
</ul>
</div>
</body>
</html>
Conclusion
In this tutorial, we learned what is jQuery find(). We also saw how jQuery find() works and what are the different ways to find elements in jQuery find(). There are other methods as well that are used for traversing in jQuery. To keep learning such other methods, subscribe to our blog!
To learn how to add class names in jQuery, visit our previous article!

