JavaScript Libraries for Creating Beautiful Animations
Web animation has been serving up people for almost 3 decades now, but back then very few people were using Internet and with limited resources and lack of technologies developers were unable to create useful effects.
In today’s era there are myriad of tools and applications available online for creating visually stunning animations and effects. For this roundup we would like to present our audience 20 JavaScript Libraries for Creating Beautiful Animations. So, what are you waiting for, go ahead and explore the list.
1. TweenJS

Tweenjs is a simple but powerful JavaScript library for tweening and animating HTML5 and JavaScript properties. It was developed to integrate well with the EaselJS library, but is not dependent on or specific to it. It supports tweening of both numeric object properties & CSS style properties. The API is simple but very powerful, making it easy to create complex tweens by chaining commands.
2. Dynamics.js

Dynamics.js is a JavaScript library to create physics-based animations. You can animate CSS properties of any DOM element. You also can animate SVG properties and any JavaScript object.
3. Animate Plus

Animate Plus is a performant JavaScript library that helps you animate CSS properties and SVG attributes. Animate Plus is well-suited for quick UI interactions as well as longer animation sequences on both desktop and mobile.
4. Iconate.js
![]()
iconate.js is a tiny performant library for cross-browser icon transformation animations in your projects.
5. Flippant.js

Flippant.js is a mini dependancy-less UI lib for flipping over DOM nodes.
6. Anima.js

Anima.js gives you the ability to use delays and durations normally, even for pure CSS animations. It uses CSS transforms and 3d-transforms together with Javascript to create animation. You have full control over the flow, so you can start, stop, cancel animations and even create event-based stuff.
7. snabbt.js

snabbt.js is a minimalistic javascript animation library. It focuses on moving things around. It will translate, rotate, scale, skew and resize your elements. By including matrix multiplication operations, transforms can be combined in any way you want. The end result is then set via CSS3 transform matrices.
8. Vivus

Vivus is a little JavaScript class to make drawing animation with SVGs in a webpage. Different animations are available, even scripting the entire SVG to do whatever you want.
9. Walkway.js

Walkway.js a javascript library to animate SVG images consisting of line and path elements in an easy way.
10. Bounce.js

Bounce.js is a javascript library that lets you create beautiful CSS3 powered animations. Here are some of animations that you can do with bounce.js: scale, rotate, translate, skew etc.
11. Impluse

Impulse is a library for building dynamic physics based interactions, with a focus on mobile web. Rather than animating properties for a set amount of time, impulse takes a start position, end position, and velocity. Yhere are some examples of this library such as Chat Heads, pulldownMenu, Inertia Scroll, Oridomi Cover, Bouncy Scrolling.
12. RippleButtons.js

RippleButtons.js is a tiny standalone library for adding ripple animations to your website
13. Velocity.js

Velocity is animation engine that re-implements $.animate()to produce significantly greater performance (making Velocity also faster than CSS animation libraries) while including new features to improve animation workflow.
14. Motio

Motio is a small JavaScript library for simple but powerful sprite based animations and panning. It takes an element, and changes the background position to create an animation effect. Motio has no dependencies, but there is an optional Motio jQuery plugin version available.
15. Rekapi

Rekapi is a keyframe animation library for JavaScript. It gives you an API for Defining keyframe-based animations and controlling animation playback. Rekapi is renderer-agnostic. At its core, Rekapi does not perform any rendering. However, it does expose an API for defining renderers, and the standard distribution comes bundled with renderers for the HTML DOM and HTML5 2D canvas.
16. Collie

Collie is a Javascript library that helps to create highly optimized animations and games using HTML 5. Collie runs on both PC and mobile using HTML 5 canvas and DOM. Collie can stably process multiple objects using rendering pipelines and supports useful features including sprite animation and user events. Stably supports iOS and Android, and renders with an optimized method for each platform.
17. Dom Animator

Dom Animator is a nifty JavaScript library, used to show small ascii animations within comments in your dom. It’s a little easter egg for anyone inspecting your code. Nothing more, nothing less. It is a standalone library (no jQuery, or the likes) so usage is pretty straight forward. You won’t need any CSS, or HTML… just JavaScript. (since the animations live in comment nodes, in the dom, only).
18. Starlight.js

A highly configurable javascript library for creating “twinkling star” effects. You can easily customize every aspect of it to fit the needs of your website. You can apply the effect to more than one element as well.
19. Wow.js

WOW.js reveals CSS animation as you scroll down a page. By default, you should use it to trigger animate.css animations, but you can easily change the settings to your favourite animation library.
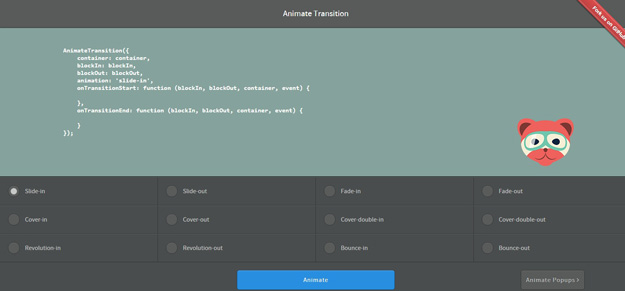
20. Animate Transition

Library for transition animations between blocks (pages) in the application. Animate Transition allows you to easily make transition between any two (or more, it all depends on you ) HTML elements. It can be used in different variety of situations, whatever you want to enhance appearance of your web site or navigate between pages in hybrid mobile application.

