10 Responsive jQuery UI Snippets
jQuery has gained immense popularity due to its simplicity in designing websites and a number of other benefits and features. jQuery turned out to be a blessing because it saves designers time in not having to rewrite codes for every screen.
Here are some of the top fresh, simple and beautifully responsive jQuery UI snippets:
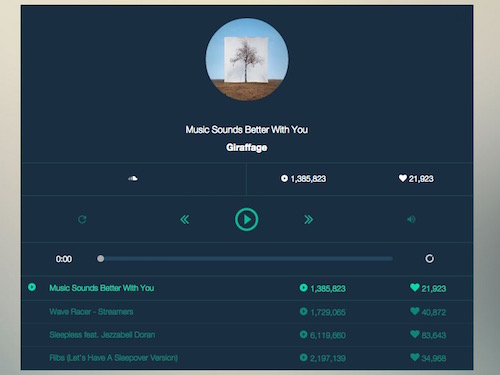
1. Â ToneDen Player
ToneDen player is a pure Java Script customizable audio player. The UI is very simple and pleasing to the eye. With this snippet,  you have lot of options to change and increase the music experience. The ToneDen SDK is loaded asynchronously which means that the page doesn’t have to wait for SDK to load before rendering.
2. Pizza Pie Charts
This is an easy-to-use plugin for creating a pie chart on any device. Once you display a chart you can style it using SASS features. You can also use CSS to add specific color if you're not opting for SASS. Once you are done with mark up and style simply initialize the pie chart by calling init function.
3. MultiScroll
This is a Java Script used to create divided multi-scrolling pages. It works with a powerful jQuery plugin by creating two vertical scrolling split pages. It is compatible with all mobile devices and a number of browsers. To use it simply link the script file in <head> tag and the code in <body> tag.
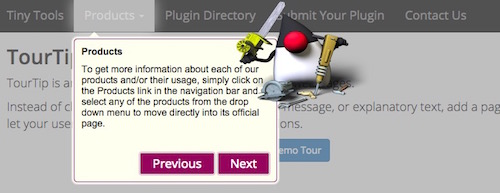
4. TourTip
TourTip is an interactive visual guide of all the elements on the web page. You can use this like a page guide and allow the users to learn the features and functions and  in complex, single-page applications. It is extremely flexible and lets you take the control of how people interact with you. You can add external images or content to display.
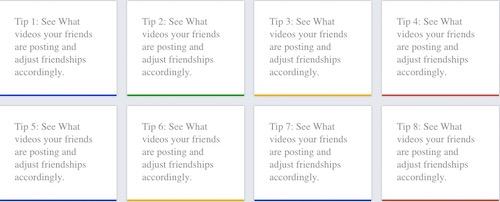
5. Tip Cards
Tip Cards allows you to create a card layout for users to flip through. It has been used widely to display blogs, web games or portfolio.
6. Slinky
This is a jQuery plugin used to create beautiful scrolling navigation lists with headers. It allows smooth scrolling because it is lightweight and disables pointer events. It is responsive for various sizes and compatible with all browsers.
7. Vanilla Box
This is a very simple, modern plugin for setting up image galleries. It totally focuses on content and is suitable for all modern browsers. Just link the script and CSS files in the <head> tag of HTML file and call the script.
8. Hashtabber
This plugin can be used for a hashchange-driven tabbed content switcher. There are few pre-set themes for it and you can customize it in several ways.
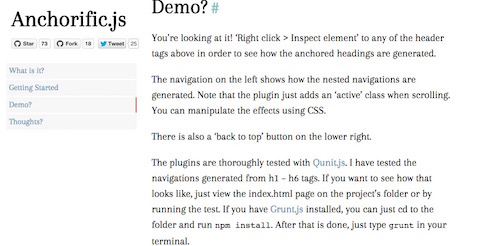
9. Anchorific
Anchorific automatically generates anchored headings and nested navigation based on header tags. It is easy to install and appropriate for one-page documentation files.
10. Unibox
This is a plugin for creating a universal search box with search suggestions.